Ich ernähre mich vegan und das hat mein Leben vor allem in einer Sache sehr erleichtert: Auswahl im Restaurant. Denn es gibt fast nichts, was mich mehr überfordert, als eine ellenlange Speisekarte mit 1000 tollen Sachen. Wie soll ich mich da entscheiden? In den allermeisten Fällen ist das vegane Angebot begrenzt. Es gibt drei bis vier Gerichte, ich entscheide mich für eins und gut ist’s!
Mit Divi – meinem Lieblings-WordPress-Theme – ist das ähnlich, denn: Eigentlich kann Divi so viel und alles, wie willst du da überhaupt anfangen? Daher zeige ich dir im Beitrag Divis „vegane“ Seite: Vorlagen.
Was das ist und warum sie dein Leben erleichtern. Wo du sie findest, wie du damit arbeitest und vor allem: Wie du sie so anpasst, dass deine Website am Ende trotzdem nach dir und nicht nach Template aussieht.
Tipp: Wenn du noch nicht so viel über das Divi-Theme weißt, dann lies erst diesen Artikel: Was ist Divi? Vorteile, Nachteile & meine Erfahrung.
Was sind Divi-Vorlagen?
Divi-Vorlagen, auch Divi Layouts genannt, sind vorgefertigte Design-Vorlagen, die speziell für das Divi-Theme entwickelt werden. Du kannst damit eine komplette Grundstruktur einer Website mit nur wenigen Klicks erstellen, von Startseite über einen Blog oder Shop bis hin zu deiner Kontaktseite. Du musst du dich (nur) für ein Design entscheiden, es nach deinen Wünschen anpassen, es mit deinen Inhalten füllen und auf „veröffentlichen“ klicken.
Das Beste daran: Durch den Divi Builder, einen visuellen Drag-and-Drop-Editor, kannst du alle Elemente einfach per Mausklick ansteuern und verändern. Dafür brauchst du keine Programmierkenntnisse, kein Informatikstudium und musst nicht zwischen einem kompliziert aussehenden Backend bei WordPress und deiner Live-Seite hin- und herschalten, um zu sehen, was du da gerade machst.
Eine Website von Grund auf zu designen, kann am Anfang überfordern. Mit einer Vorlage bekommst du nicht nur den logischen Aufbau der einzelnen Unterseiten vorgeschlagen, sondern erhältst ein schickes Design gleich dazu. Perfekt also, um damit deine erste Website zu erstellen.
Warum es völlig okay ist, mit Vorlagen zu arbeiten
„Ich kann doch keine Website-Vorlage verwenden, dann sieht meine Seite ja am Ende genauso aus wie die von Henriette!“, denkst du dir jetzt vielleicht.
Stimmt nicht!
Nehmen wir Cupcakes als Beispiel. Unsere fiktive Freundin Henriette backt sie genauso gern wie du. Trotzdem werden sie nicht gleich schmecken, auch wenn das Grundrezept wahrscheinlich das gleiche ist.
Aber du verwendest anderes Mehl, mehr oder weniger Zucker, frische Früchte oder Schokolade – und schon sind deine Cupcakes ganz anders als ihre.
Ist mit Divi-Vorlagen genau gleich.
Sie bieten dir zwar eine Basis, aber du bearbeitest sie so, dass sie am Ende doch anders aussieht als Henriettes.
Weiter unten im Beitrag gebe ich dir ein paar Tipps, wie du dein Template individualisieren kannst.

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.
Wo findest du Divi-Vorlagen?
Es gibt mehrere Möglichkeiten, Divi -Vorlagen zu finden. Ich zeige dir 2,5 davon, weil das meine Go-Tos sind. Starten wir mit der einfachsten: Divi selbst.
Elegant Themes, die Macher hinter dem Divi-Theme, haben eine ganze Bibliothek, die ständig um weitere Vorlagen erweitert wird.
Du kannst sie auf zwei Wegen finden:
- Mit diesem Link. Das ist die offizielle Bibliothek, durch die du ganz in Ruhe scrollen kannst, auch wenn du das Theme noch nicht gekauft hast. Von Unternehmenswebsites über Shops bis hin zu persönlichen Blogs – alles da und von den Divi-Entwicklern selbst gestaltet. Du kannst jede Vorlage anklicken und bekommst generelle Infos und eine Möglichkeit, dir die Vorlage als Live-Seite anzusehen. Und: alle sind gratis.
- Die halbe Möglichkeit: Über dein WordPress-Backend auf die Divi-Bibliothek zugreifen. Ist die gleiche, die ich dir im ersten Punkt vorgestellt habe. Allerdings musst du dafür das Divi-Theme bereits gekauft und bei dir installiert haben. Dann kannst du dich auf ähnliche Weise durch die verschiedenen Templates scrollen und sie direkt mit einem Klick installieren, wenn dir eins gefällt.
- Etsy: Neben vielen anderen Plattformen, auf denen Divi-Vorlagen angeboten werden, finde ich Etsy am besten, weil hier meiner Meinung nach die schönsten zu finden sind. Die Templates werden von anderen Webdesigner*innen gestaltet und verkauft. Also ja, diese Vorlagen sind nicht kostenlos. Dafür sind sie einzigartig und irgendwie „zarter“ als in der offiziellen Divi-Bibliothek und eignen sich vor allem für soloselbstständige Frauen besser. Ich biete selbst auf Etsy Divi-Vorlagen an, falls du mal einen Blick drauf werfen möchtest: zum Shop.
So importiertst du Divi-Vorlagen
Das Importieren von Divi-Vorlagen ist easy. Je nachdem, woher das Template ist, gibt es unterschiedliche Prozesse.
Wichtig zu wissen: Bei Divi importierst du nie alle Seiten einer Vorlage auf einmal, sondern Seite für Seite. Oft brauchst du nämlich nicht alle Seiten, die im Template enthalten sind.
Template aus Divi-Bibliothek
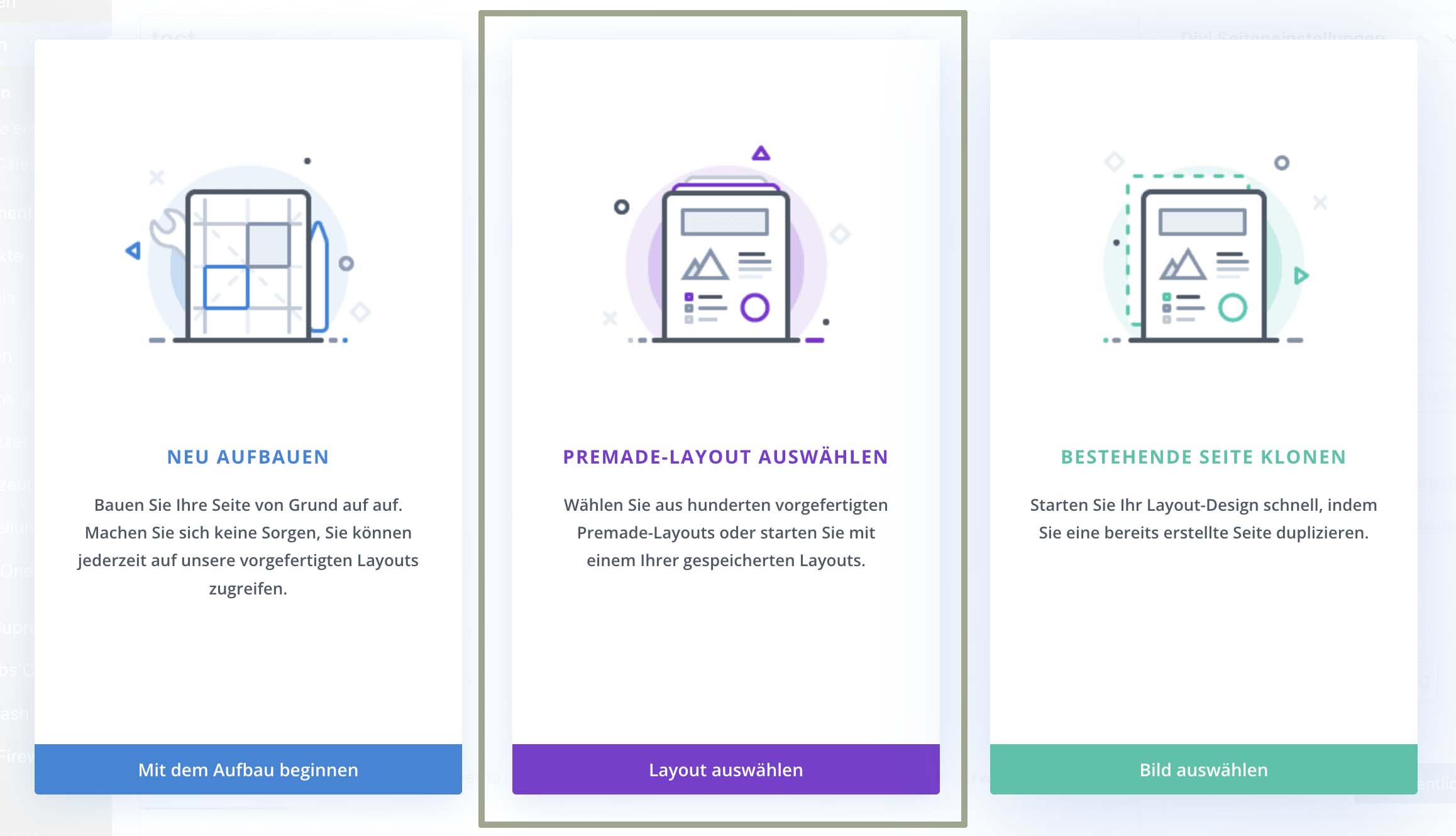
Entscheidest du dich für eine Vorlage aus der offiziellen Bibliothek, dann musst du dafür einfach nur in deinem WordPress-Backend eine neue Seite erstellen. Du gibst ihr einen Namen und verwendest dann denn Divi-Builder. Anschließend wirst du direkt gefragt, was du tun willst. Du hast die Auswahl zwischen:
- Neu aufbauen
- Premade-Layout wählen
- Bestehen Seite klonen
Du klickst auf „Premade-Layout“ und bekommst direkt die Bibliothek angezeigt. Einfach deine Vorlage aussuchen, die entsprechende Seiten auswählen und auf „Vorlage laden“ klicken. Fertig!

Gekaufte Vorlage importieren
Wenn du bei Etsy ein Template gekauft hast, bekommst du verschiedenen .json-Dateien in einer ZIP-Datei geliefert. Die .json-Dateien sind dann nach den jeweiligen Seiten benannt, also Startseite, Angebot, etc.
Du musst nun ebenfalls im Backend eine neue Seite erstellen und den Divi-Builder starten. Jetzt wählst du allerdings „Neu aufbauen“ aus. Divi erstellt dir eine neue, ganz leere Seite.
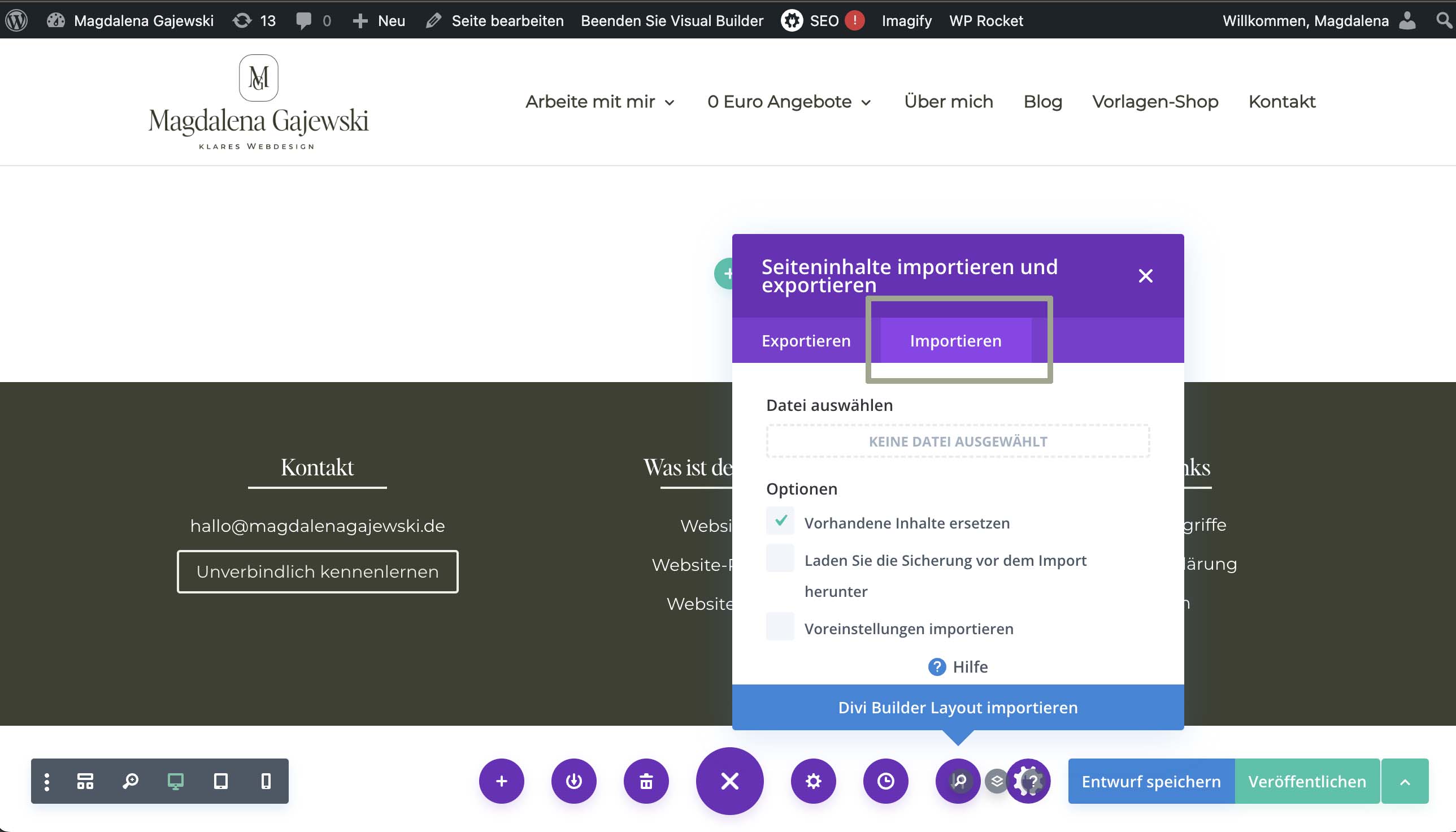
Über die drei Punkte am unteren Rand kannst du ein weiteres Bearbeitungsmenü öffnen. Du klickst auf den Button mit den zwei gegeneinander zeigenden Pfeilen und wählst anschließend „Importieren“ aus. Danach wirst du aufgefordert, eine Datei auszuwählen. Hier suchst du die entsprechende .json-Datei und nach kurzer Zeit ist die Vorlage geladen.

Divi-Vorlage anpassen
Die Vorlage ist importiert und jetzt beginnt die schöne Arbeit: Du kannst sie an deine Bedürfnisse und deinen persönlichen Stil anpassen.
Ich zeige dir ein paar Grundlagen, mit denen du starten kannst:
- Module bearbeiten: Alle einzelnen Bestandteile deiner Website, also Textblöcke, Bilder, Kontaktformulare und alles Weitere, heißen bei Divi „Module“. Wenn du mit der Maus zum Beispiel über einem Textblog hoverst, dann wird dir ein grauer Kasten drumherum angezeigt – das ist das Modul. Über das Zahnrad kannst du nun die Einstellungen des Moduls ändern. Also Texte schreiben, Bilder ersetzen und so weiter.
- Abschnitte (Zeilen) hinzufügen oder entfernen: Beim Hovern öffnen sich jedoch nicht nur graue, sondern auch grüne Kästen. Das sind die sogenannten Zeilen, in die die einzelnen Abschnitte deiner Website aufgeteilt sind. Du kannst also jetzt welche ergänzen oder löschen, je nach Bedarf. Tipp: Du kannst bestehende kopieren und nur den Inhalt anpassen, das spart Zeit!
- Farben ändern: Du musst nicht die Farben aus der Vorlage verwenden. Im Gegenteil: Ändere sie unbedingt in deine Markenfarben! Solltest du noch keine haben, kannst du die im Template verwendeten Farben als Inspiration nehmen und deine eigene Farbpalette aufbauen.
Es gibt noch viele weitere Möglichkeiten, Divi-Vorlagen – oder auch Vorlagen generell – anzupassen. Lies dazu auch diesen Artikel: 6 Tipps, wie du deine Website-Vorlage easy individualisieren kannst.

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.
Fallbeispiel
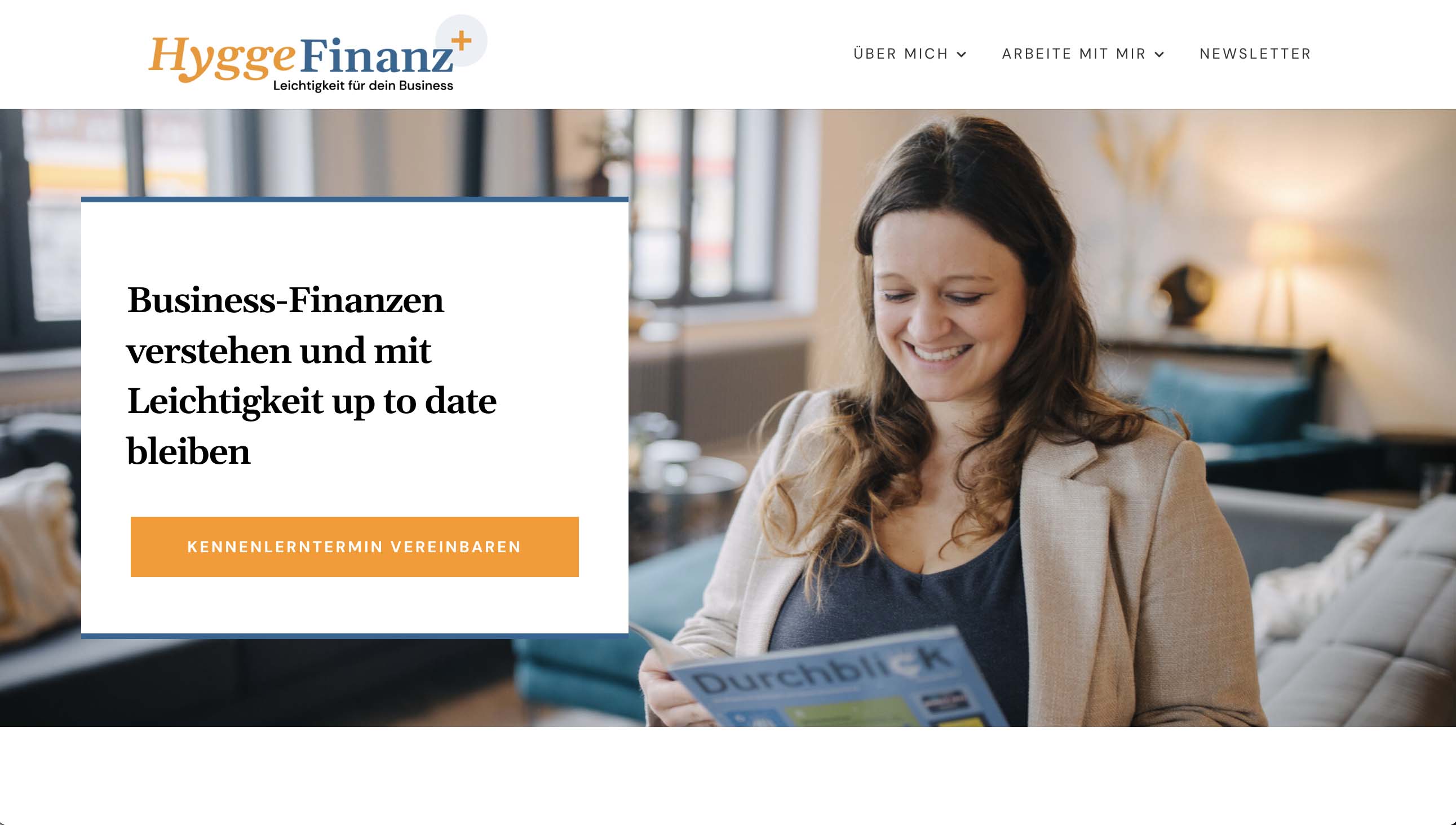
Und so kann das dann aussehen: Bei Katharina von HyggeFinanz sind wir bei ihrer Website genauso vorgegangen: Divi-Vorlage gekauft, hochgeladen, angepasst.


Fazit
Divi-Vorlagen sind mehr als nur vorgefertigte Designs. Sie bieten dir einen flexiblen Startpunkt, um mit deiner Website zu starten, sie effizient anzupassen und schon bald veröffentlichen zu können.
Was denkst du über Website Vorlagen: yeah oder nö? Verrat es mir in den Kommentaren!





0 Kommentare