Auf die Gefahr hin, dass ich mich wiederhole: Ja, du kannst deine Website mit einer Vorlage erstellen. Es ist sauschwer, einen Webauftritt von 0 aus dem Boden zu stampfen – vor allem, wenn du das noch nie gemacht hast. Warum solltest du diese praktische Hilfe also nicht nutzen?
Denn: Mit nur wenigen, wirklich einfachen Tipps kannst du die Webseiten-Vorlage so individualisieren, dass deine Besucher*innen gar nichts merken. Diese Tipps verrate ich dir in diesem Artikel. Und das Beste dabei: Du musst sie noch nicht mal alle anwenden. Es reicht schon, wenn du dir nur die raussuchst, die dir auf Anhieb am sinnvollsten (und einfachsten) erscheinen.
Solltest du dir weiterhin nicht sicher sein, ob ein Website-Template zu dir passt, dann kannst du auch diesen Artikel lesen: Website-Vorlagen: 5 unschlagbare Argumente, warum du mit einem Template arbeiten solltest.
Mit anderen Farben hebst du dich garantiert ab
Das ist – for sure! – die einfachste und effektivste Methode, dein Template so anzupassen, dass es wahrscheinlich die/der Designer*in noch nicht mal selbst merkt, dass sie ihre eigene Vorlage anguckt.
Die Farben deiner Webseite haben unterschiedliche Aufgaben. Neben „schön aussehen“ kommunizieren sie Emotionen, prägen den ersten Eindruck und schaffen einen Wiedererkennungswert. Es ist daher wichtig, dass sich deine Farbpalette auf allen Kanälen wiederfindet.
Vielleicht bist du schon eine Weile auf Instagram aktiv oder veröffentlichst regelmäßig Beiträge bei LinkedIn und verwendest dort bereits bestimmte Farben. Dann kannst du deine Vorlage damit anpassen.
Oder du nimmst deinen neuen Webauftritt zum Anlass, um deinen visuellen Auftritt zu überarbeiten. Dafür kannst du zum Beispiel Plattformen wie Coolers oder Design Seeds nutzen, um dich für Farben inspirieren zu lassen.
Meine liebste Methode ist jedoch anders: Ich suche ein Bild, was für mich genau das ausstrahlt, was auch die Marke ausstrahlen soll. Dafür nutze ich zum Beispiel Unsplash oder Kaboom Pics. Anschließend lade ich das Bild in Adobe Color Wheel hoch und bekomme die im Bild vorkommenden Farben direkt als Farbcodes. Bei Kaboom Pics stehen die Farbcodes sogar direkt bei den Bildern dabei!
Tipp: Verwende nicht zu viele Farben. Deine Webseite soll am Ende nicht aussehen wie ein Pizza-Flyer.
Hier findest du noch weitere Tipps: Farbchaos: 6 Tipps, mit denen du deine Website Farben findest.
Schriftarten austauschen
Die Wahl deiner Schriftarten ist wie die Auswahl des passenden Outfits für deine Website. Sie sind nicht nur Buchstaben auf dem Bildschirm, sondern ein essenzieller Teil deiner Markenidentität.
Dieser Schritt ist jedoch optional, denn es gibt so wahnsinnig viele Schriften, wie willst du dich da entscheiden? Und wenn du dann noch gern zwei Schriftarten kombinieren willst, wird es gleich doppelt schwer. Es harmonieren nämlich längst nicht alle Schriften miteinander – eher im Gegenteil.
Diese Arbeit hat sich die Person, die die Website-Vorlage erstellt hat, bereits gemacht.
Auch dabei gilt: Solltest du bereits in den sozialen Medien posten, kannst du entweder auf deiner Website diese Schriften verwenden oder umgekehrt.
Wenn du doch auf die Suche nach anderen Schriftarten gehen willst, kann ich dir Google Fonts empfehlen. Die Auswahl ist riesig! Du kannst nach Kategorien filtern, Vorschauen anzeigen und diejenigen auswählen, die am besten zu deiner Marke passen. Und: Gerade für den Anfang reichen kostenlose Schriften völlig aus!
Wichtig: Damit deine Seite datenschutzkonform ist, müssen Schriften lokal installiert werden. Wie das beim Divi-Theme geht, zeige ich dir hier: Google Fonts lokal einbinden – eine einfache Anleitung.
Please do it: Persönliche Bilder verwenden
Ja, die Website-Vorlage sieht bestimmt super harmonisch aus, weil die Bilder so schön dazu passen. Aber die Bilder kommen von öffentlichen Plattformen, auf die jede*r zugreifen kann. Solche Stockfotos sind zwar praktisch, aber nur mit deinen Fotos wird dein Webauftritt zum Unikat.
Wenn du also keine Lust, Zeit und Motivation für große Anpassungen hast und nur eine Sache machen willst, dann tausche deine Bilder aus!
Bilder sind extrem wichtig. Sie schaffen Vertrauen und zeigen Besucher*innen einen echten Einblick in deine Welt. Schließlich kaufen Menschen von Menschen, sie wollen also sehen, wer du bist.
Im Idealfall investierst du in ein professionelles Fotoshooting. Damit hast übrigens nicht nur Bilder für deine Website, sondern auch gleich Material, was du für Social Media oder andere Plattformen nutzen kannst.
Aber gerade am Anfang der Selbstständigkeit ist eben nicht für alles Geld da. Alternativ kannst du die Fotos auch selbst machen. Hör dich mal in deinem Umfeld um, da gibt es sehr sicher jemanden, die oder der eh gerne fotografiert und sogar eine gute Kamera hat.
Ihr könnt auch das Smartphone verwenden, denn die verbauten Kameras sind mittlerweile hervorragend. Achte dann aber auf gutes Licht, bzw. mache die Bilder am besten bei Tag draußen.
Und wenn alle Stricke reißen: Smartphone auf ein Stativ stellen und die Serienbildfunktion nutzen. Geht auch!
Zeige deinen Besucher*innen, wer hinter dem Bildschirm sitzt!

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.
Hintergrundbilder und -muster verwenden
Die Details machen den Unterschied. Dazu zählen: Hintergrundbilder und -muster.
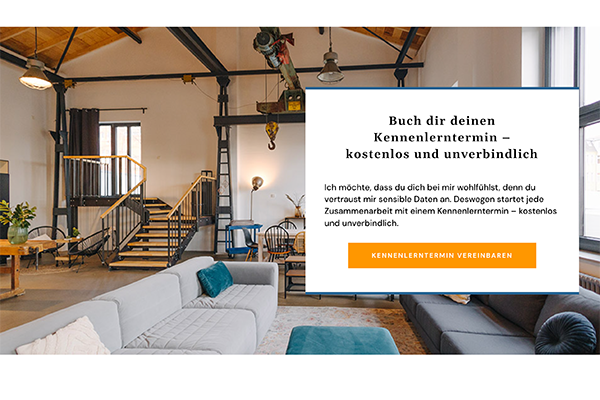
Um einzelne Abschnitte einer Webseite optisch voneinander zu trennen, kannst du neben Farben auch Hintergrundbilder oder abstrakte Muster verwenden.
Wie zum Beispiel hier:

Quelle: Hygge Finanz
Ich suche meine Hintergrundbilder und -muster gern bei Unsplash. Für mein letztes Projekt wollte ich eine Papierstruktur verwenden und habe genau das in die Suchleiste eingegeben. Anschließend kannst du filtern, damit dir nur Bilder im Querformat angezeigt werden.
Tipp: Achte dabei, dass die gewählten Hintergründe mit deinem Gesamtdesign harmonieren und vor allem die Lesbarkeit nicht beeinträchtigen.
Egal, ob du dich für subtile Akzente oder auffällige Hintergrundbilder entscheidest – die Kunst liegt darin, sie so einzusetzen, dass sie die Aufmerksamkeit auf deine Inhalte lenken, ohne von diesen abzulenken.
Anpassung des Seitenaufbaus an den eigenen Content
Bei Website-Vorlagen ist es ja so: Die Person, die sie erstellt hat, hatte einen groben Plan von fiktivem Content. Es wurden daher unterschiedliche Abschnitte mit Text, mit Bildern, mit Aufzählungen und so weiter erstellt.
Dieses Gerüst muss aber nicht zwingend zu deinen Inhalten exakt so passen.
Vielleicht braucht dein Angebot mehr Text, um es deinen Besucher*innen schmackhaft zu machen.
Oder du möchtest komplexe Inhalte einfacher darstellen und dafür mehr Aufzählungen oder Icons verwenden.
Mache die Vorlage also zu deiner Website, indem du den vorgegebenen Seitenaufbau an deinen Content anpasst.
Hier sind ein paar Tipps dazu:
Sektionen entfernen, die nicht benötigt werden
Bevor du in die Tiefe gehst, nimm dir Zeit, die vorhandenen Sektionen zu prüfen. Lösche alle, die du nicht brauchst. Weniger ist oft mehr, und ein aufgeräumter Seitenaufbau erleichtert es Besucher*innen, sich auf das Wesentliche zu konzentrieren.
Kopieren und Hinzufügen von Sektionen nach Bedarf
Manchmal erfordert deine Botschaft mehr Raum. Nutze die Flexibilität deiner Vorlage, indem du Sektionen duplizierst und nach Bedarf anpasst. Dadurch kannst du deine Inhalte individualisieren, ohne die Grundstruktur zu ändern. Sei jedoch sparsam, um die Übersichtlichkeit zu bewahren.
Divi-Theme: Speichere Sektionen und Zeilen in die Bibliothek
Wenn deine Website-Vorlage auf dem Divi-Theme basiert, erleichtert dir das Teilen von Content-Elementen zwischen verschiedenen Seiten. Dafür kannst du Sektionen und Zeilen einfach in deine Bibliothek speichern und sie auf anderen Seiten wieder aufrufen.
Tipp: Ich erstelle ebenfalls solche Vorlagen, die du leicht anpassen kannst. Dafür habe ich eine ganze Ressourcen-Bibliothek mit Videoanleitungen, um dir den Start zu erleichtern. Vielleicht findest du ja hier dein Wunschdesign: zum Shop.
Das Menü deiner Website ist wie ein Wegweiser, der Besucher*innen zu den deinen Inhalten führt. Eine klare Navigation ist daher extrem wichtig.
Viele Website-Vorlagen verknüpfen automatisch alle erstellten Seiten im Hauptmenü. Das soll dir bei der Auswahl eines Templates die Suche erleichtern. Schließlich kannst du so direkt alle Seiten sehen, die die Vorlage mitbringt. Das kann jedoch zu einem überladenen Menü führen.
Entscheide, welche Seiten für deine Besucher*innen wichtig sind. Das könnten „Startseite“, „Über uns“, „Leistungen“ und „Kontakt“ sein. Konzentriere dich darauf, nur die Seiten ins Menü aufzunehmen, die einen klaren Mehrwert für deine Besucher*innen bieten.
Hier findest du übrigens noch mehr Tipps: Warum dich eine schlechte Website-Navigation Kund:innen kostet – 8 Tipps für ein gelungenes Menü.
Fazit
Farben ändern, das Menü anpassen, Bilder austauschen – es braucht nicht viel, damit eine Website-Vorlage nach dir aussieht. Ganz nach dem Motto: wenig hilft schon! Obwohl ich keine Ahnung habe, ob das überhaupt ein Motto ist. 😅
Für weitere Tipps, um deine erste Website zu erstellen, kannst du dir auch mein PDF-Workbook holen:

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.





0 Kommentare