Es gibt viele Vorteile, wenn du die verwendeten Schriften auf deiner Website lokal installierst. Sie läuft zum Beispiel schneller. Aber der wichtigste Grund: Deine Seite ist nicht DSGVO-konform, wenn du Fonts wie bisher über den Google-Server lädst (hier findest du ein paar Infos dazu).
Mit dem Divi-Theme ist es richtig easy, Schriften lokal einzubinden. Du brauchst keine Programmierkenntnisse. Du musst keinen HTML- oder CSS-Code irgendwo hinterlegen. Das kann wirklich jede!
In meinem Artikel zeige ich dir alle notwendigen Schritte, inklusive Screenshots!
Google Fonts im Divi-Theme lokal installieren
Ich liebe es, wie einfach man bei Divi Google Fonts (oder auch gekaufte Schriften) lokal einbinden kann.
Das ist längst nicht bei allen Themes so! Habe ich mal über eine Woche gebraucht, um ein echt unflexibles WordPress-Theme dazu zu überreden, Google Fonts lokal zu nutzen? Jap, hab ich! 🤓
Daher gibt es jetzt für dich eine einfache Schritt-für-Schritt-Anleitung, die du nur abarbeiten musst!
1. Google Fonts herunterladen
Als ersten Schritt musst du die Schriften, die du für deine Website verwenden willst, bei Google herunterladen. Auch das ist super-easy.
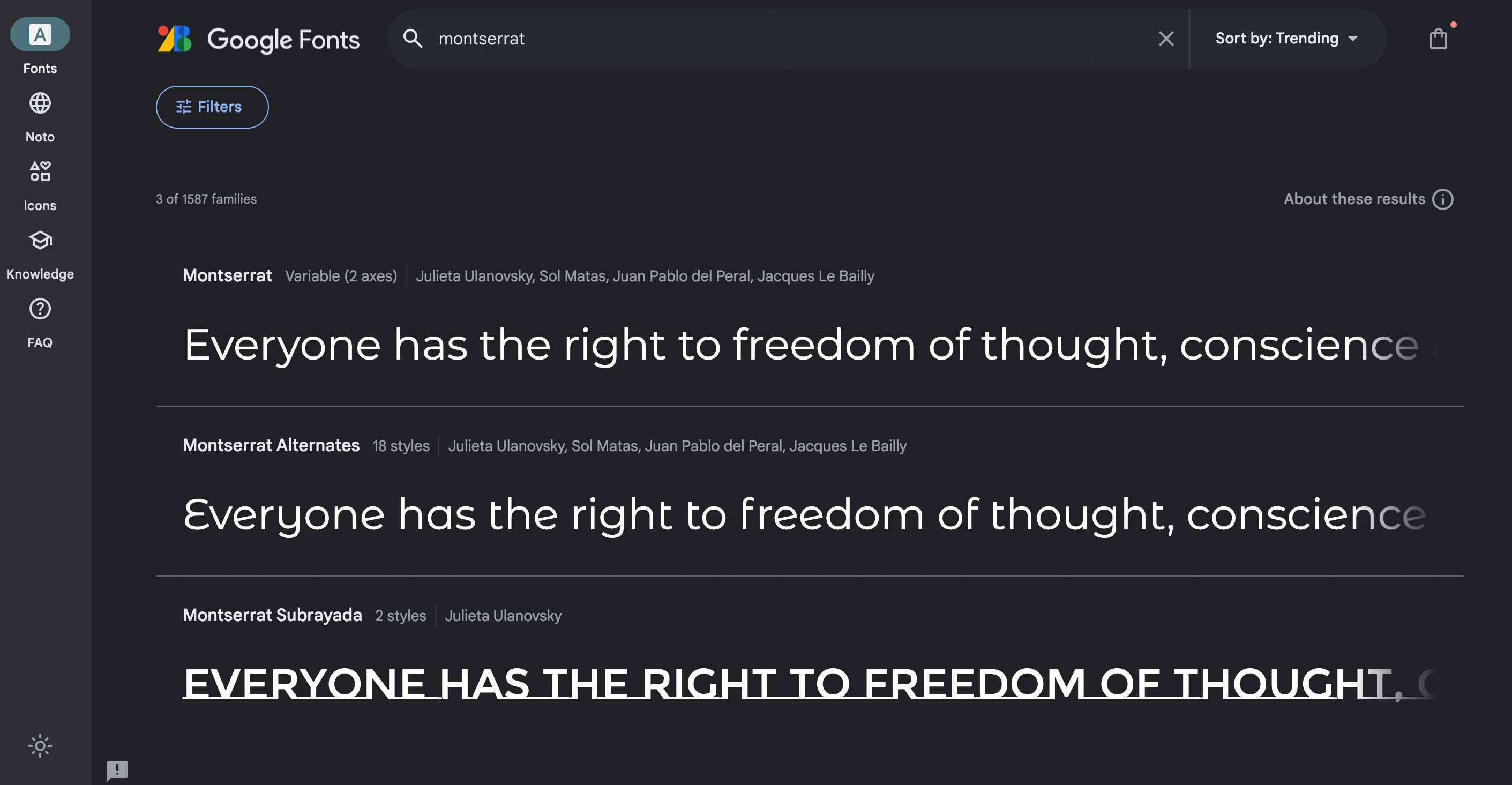
Dafür gehst du auf diese Website https://fonts.google.com/ und suchst nach deiner Schrift.

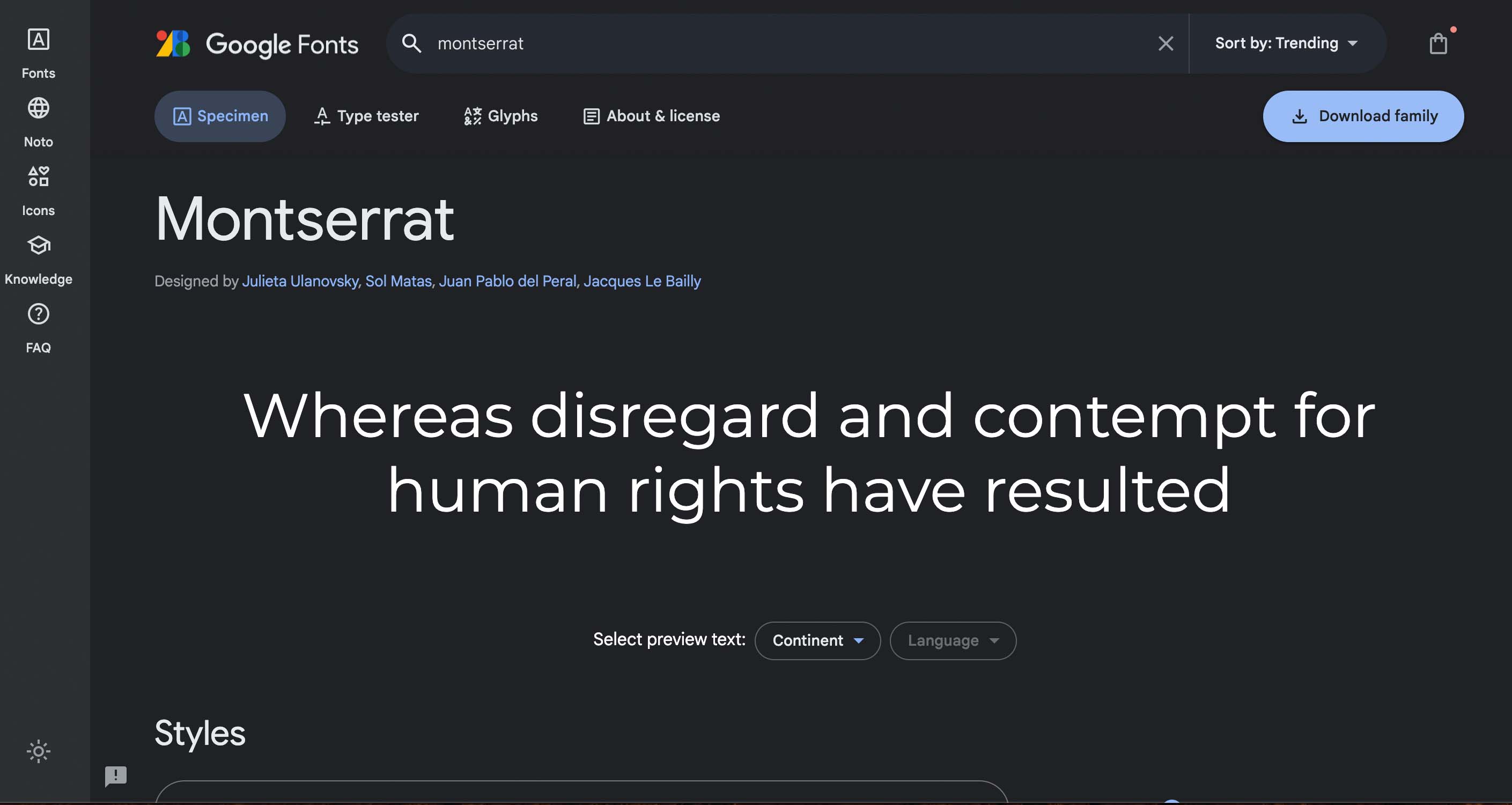
Anschließend klickst du auf die Schrift, die dir im Suchergebnis angezeigt wird und lädst die gesamte Schriftfamilie herunter.

Die einzige Schwierigkeit bei diesem Step: Du musst deinen Download-Ordner finden! 😅
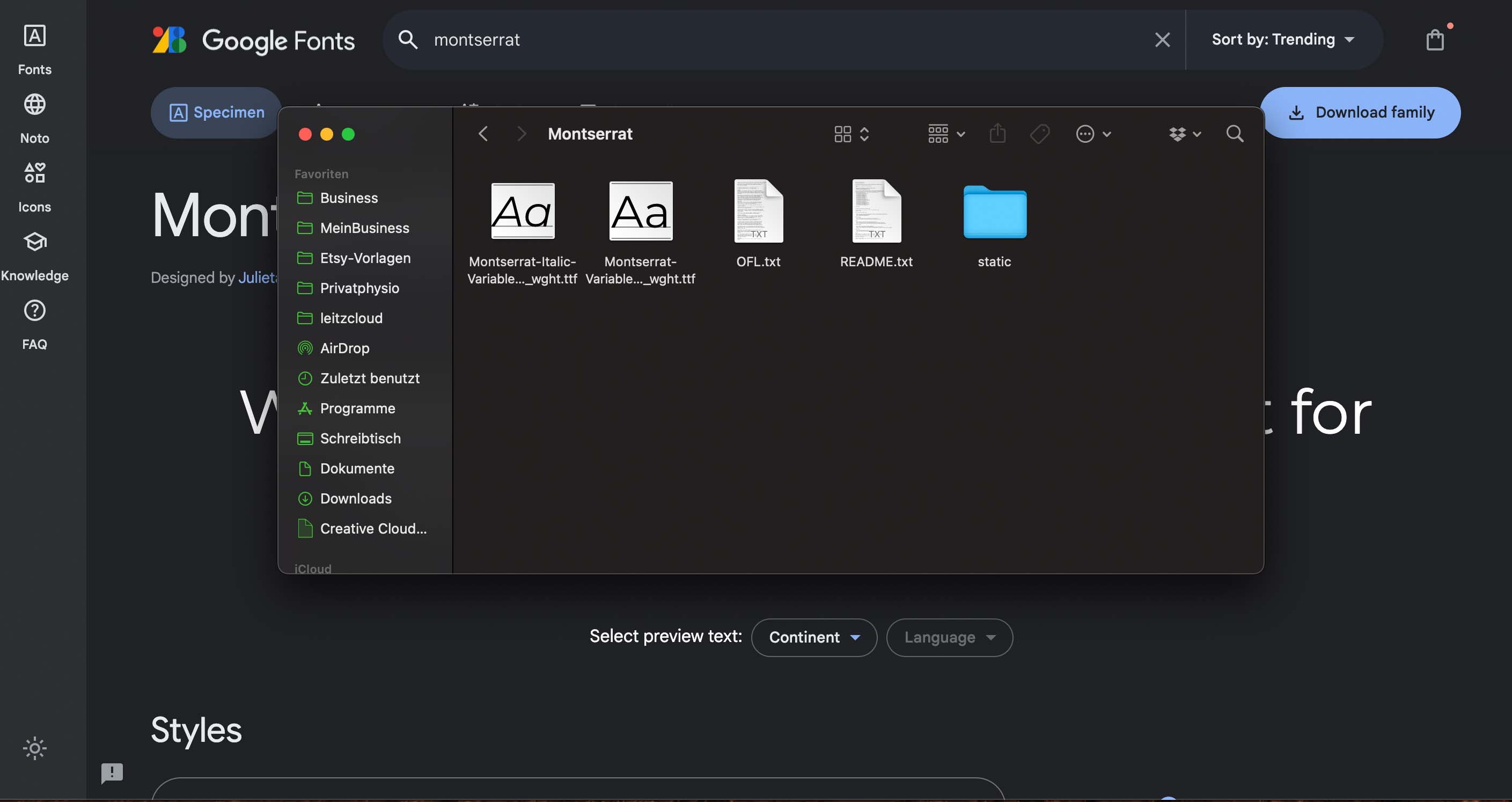
Dort angekommen, siehst du die .zip-Datei mit dem Namen der Schrift. Die musst du nur entpacken.

Solltest du eine Schrift gekauft habe, dann kannst du direkt bei Schritt 2 weitermachen.
2. In WordPress den Upload erlauben
Divi erlaubt von Haus aus keinen Upload von Schrift-Dateien. Doch das kannst du mit einem Plugin umgehen.
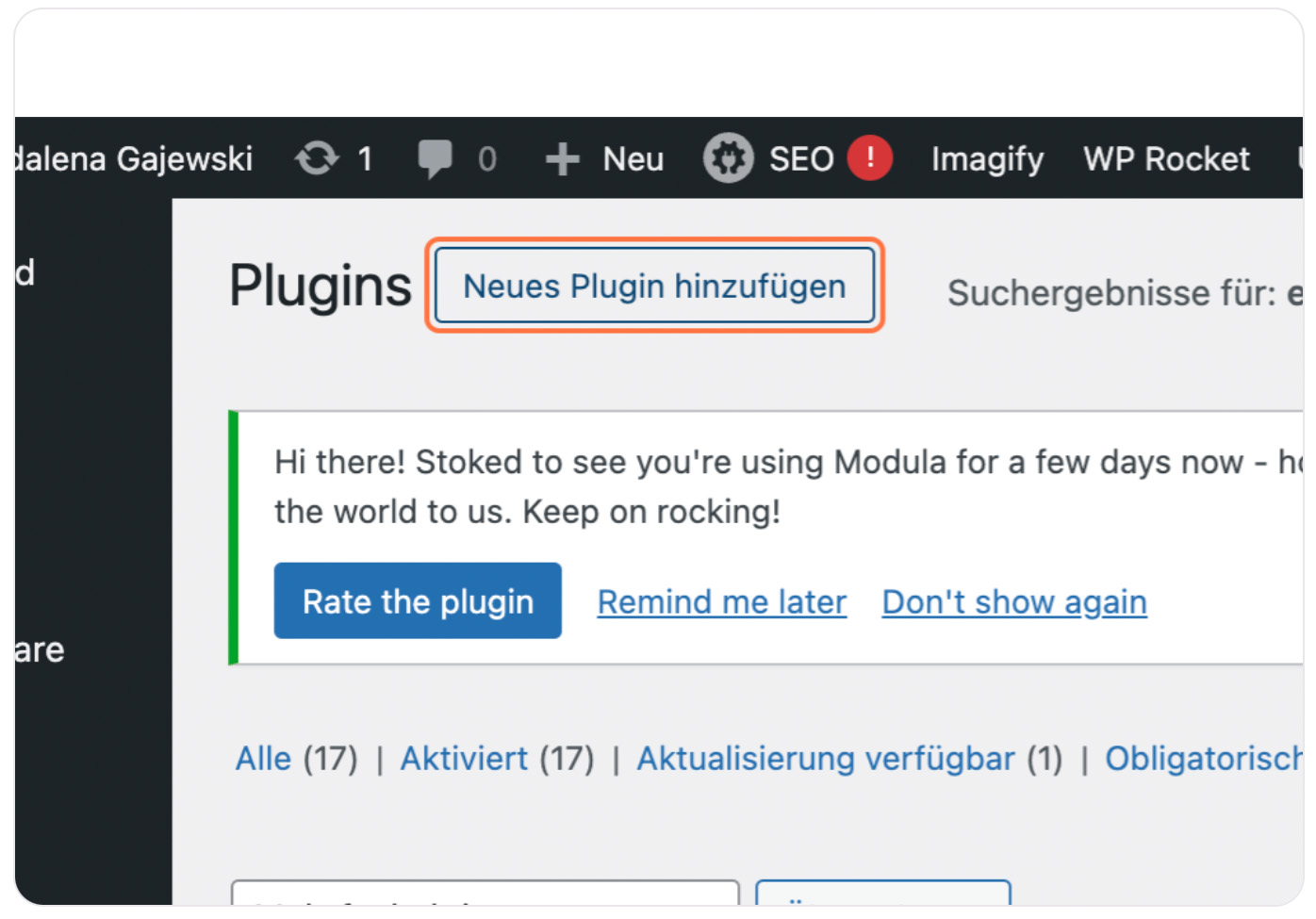
Logge dich in dein Backend ein, navigiere zu „Plugins“, danach zu “Plugins installieren“ und zu „Neues Plugin hinzufügen“.

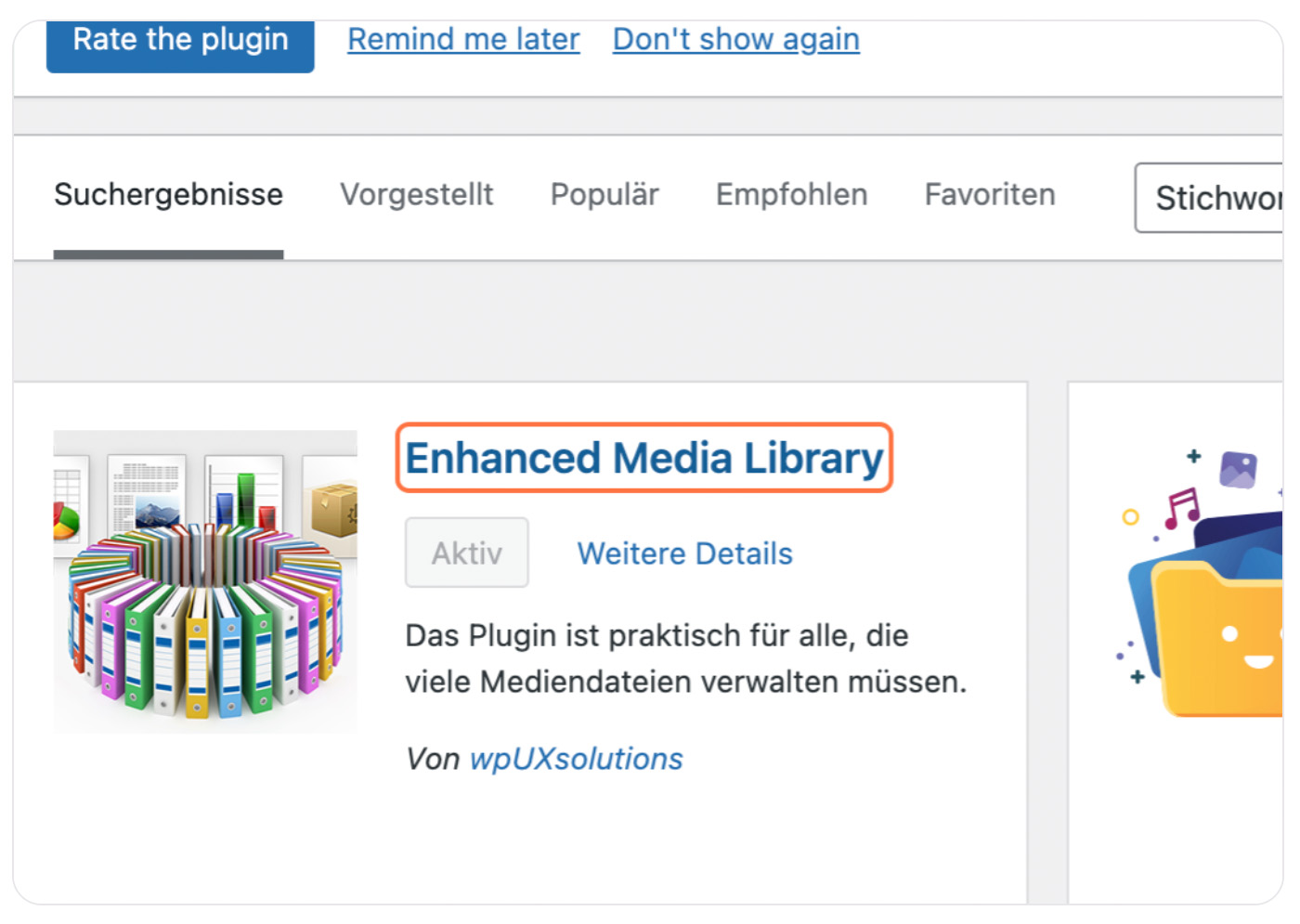
In der Suchleiste gibst du ein: Enhanced media library (kopiere den Namen hier einfach raus und füge ihn in dem Suchfeld ein). Das Plugin musst du dann nur noch installieren und aktivieren.

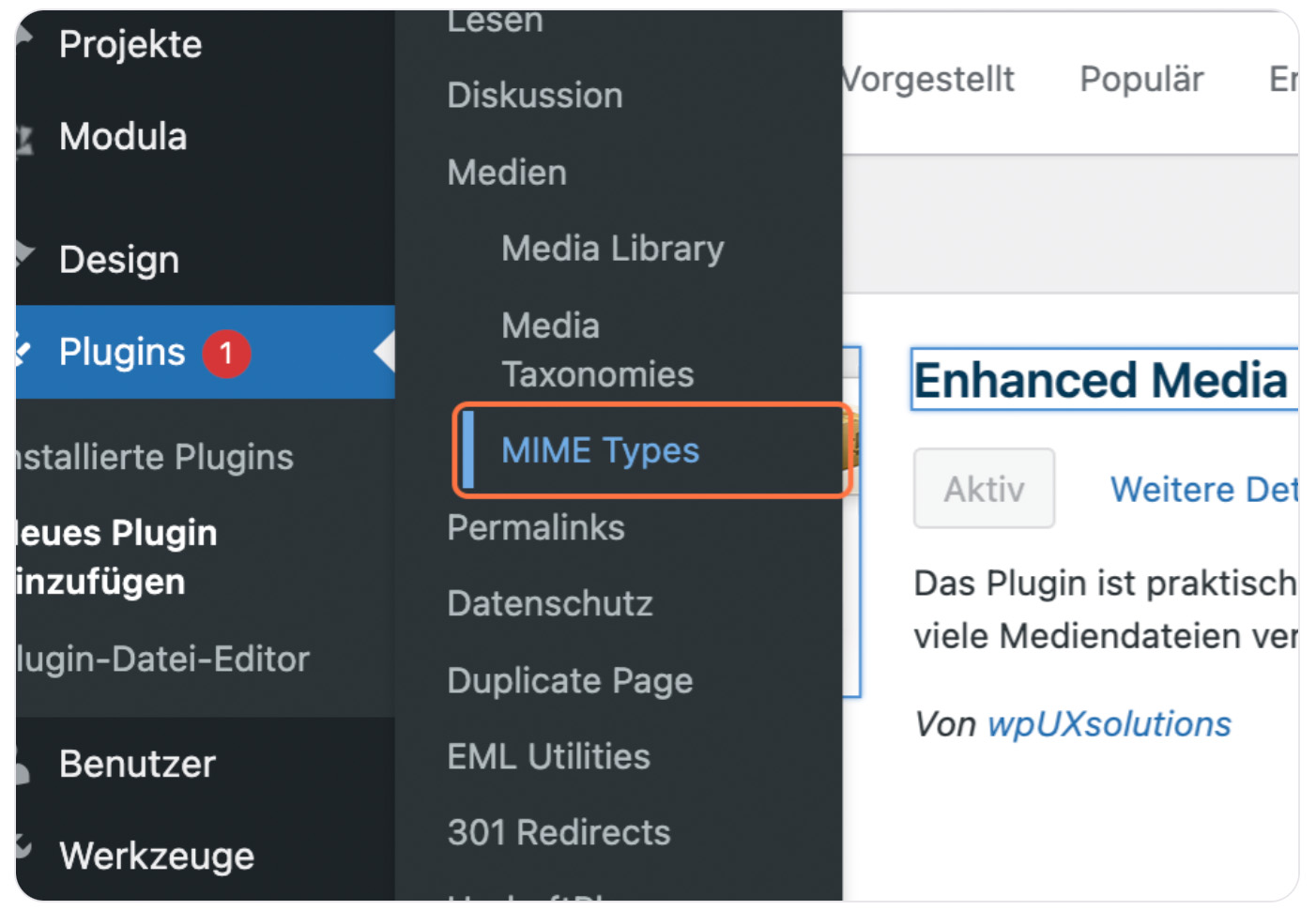
Im Backend navigierst du jetzt zu “Einstellungen” und klickst auf “MIME Types”.

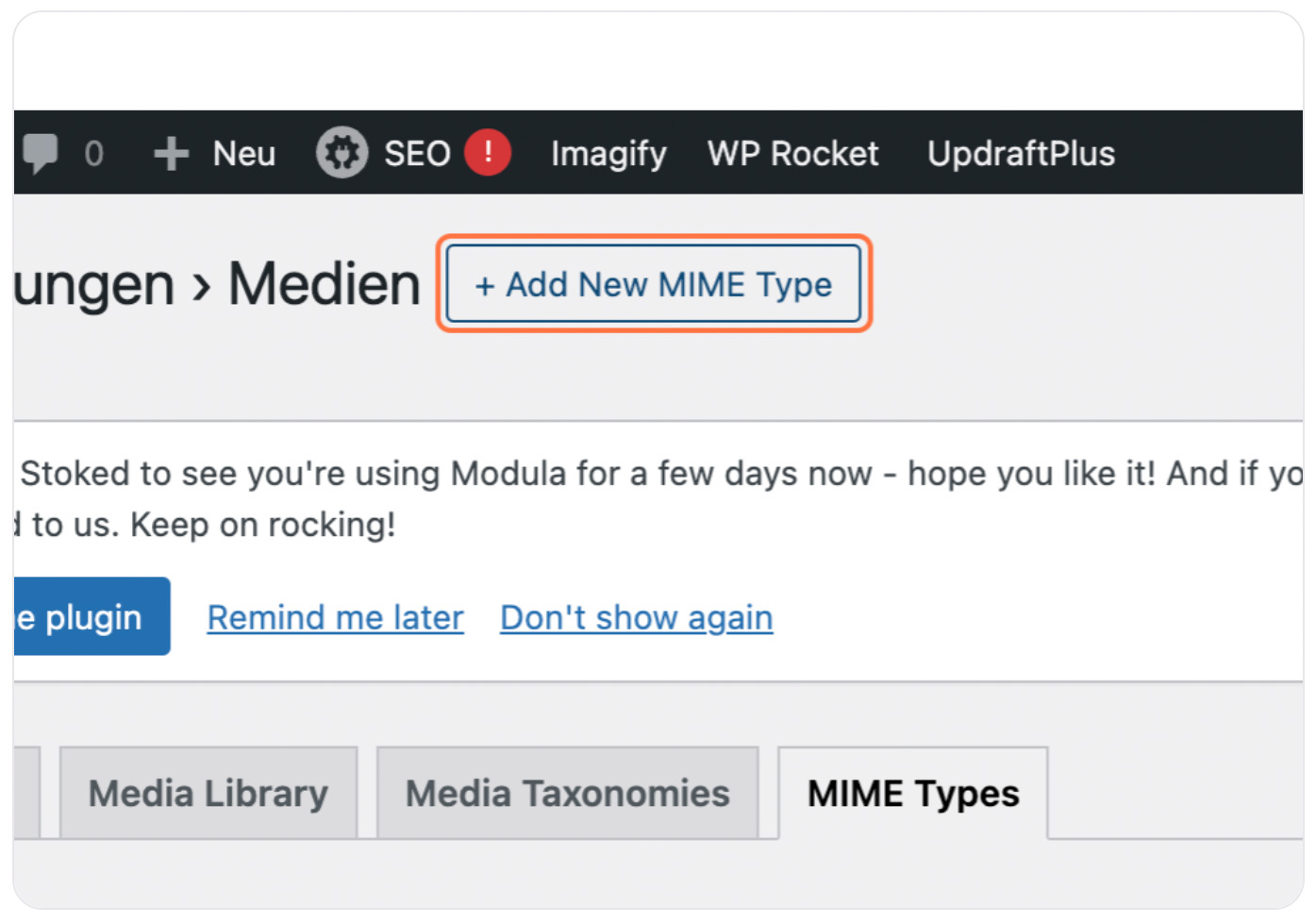
Im neu geöffneten Fenster kannst du ganz oben einen neuen Type hinzufügen.

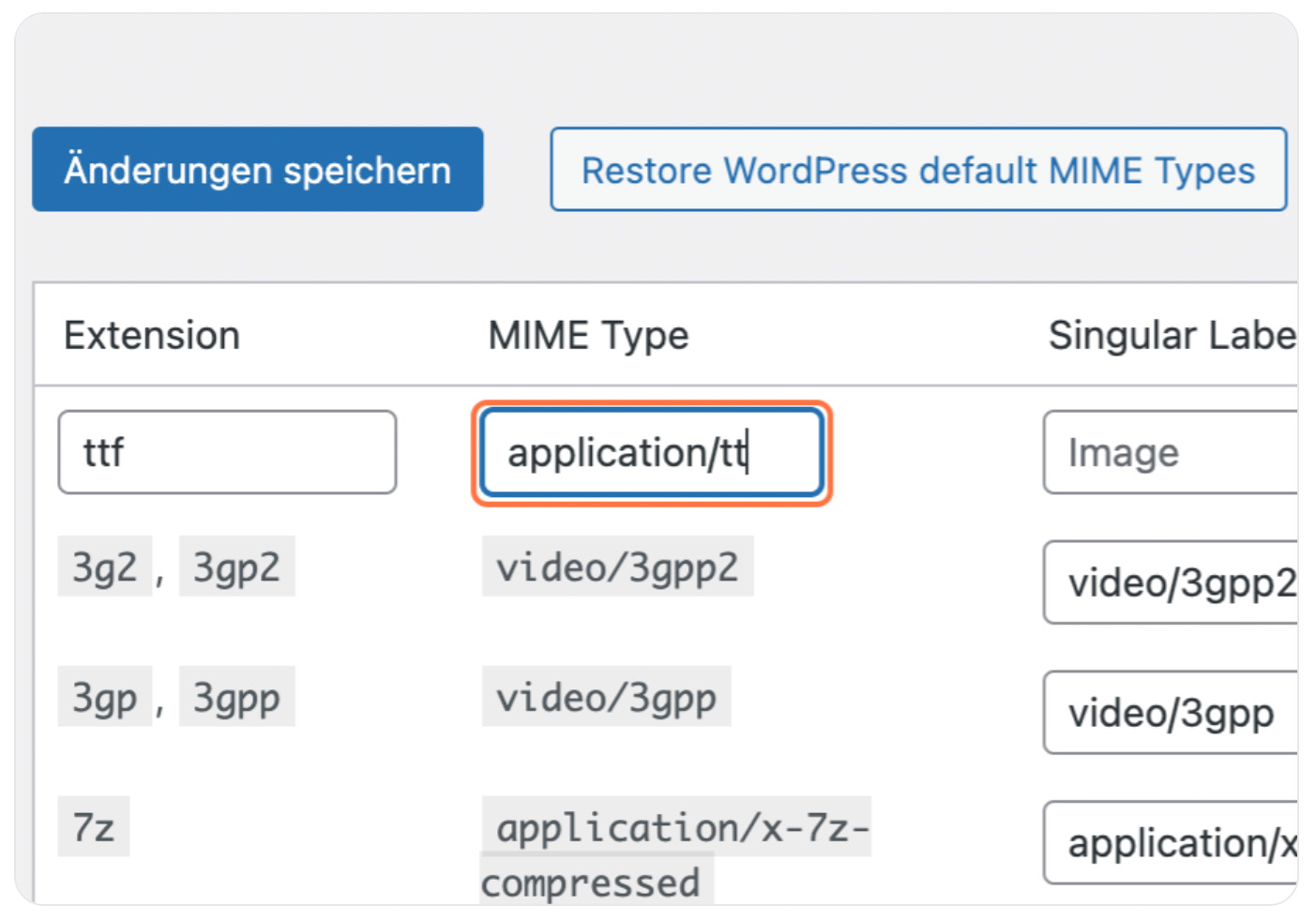
Anschließend musst du bestimmten, welchen Type du hinzufügen willst. Dazu tippst du ein:
Bei Extension: ttf
Bei MINE Type: application/ttf
Bei Singular Label: application/ttf
Bei Plural Label: application/ttf

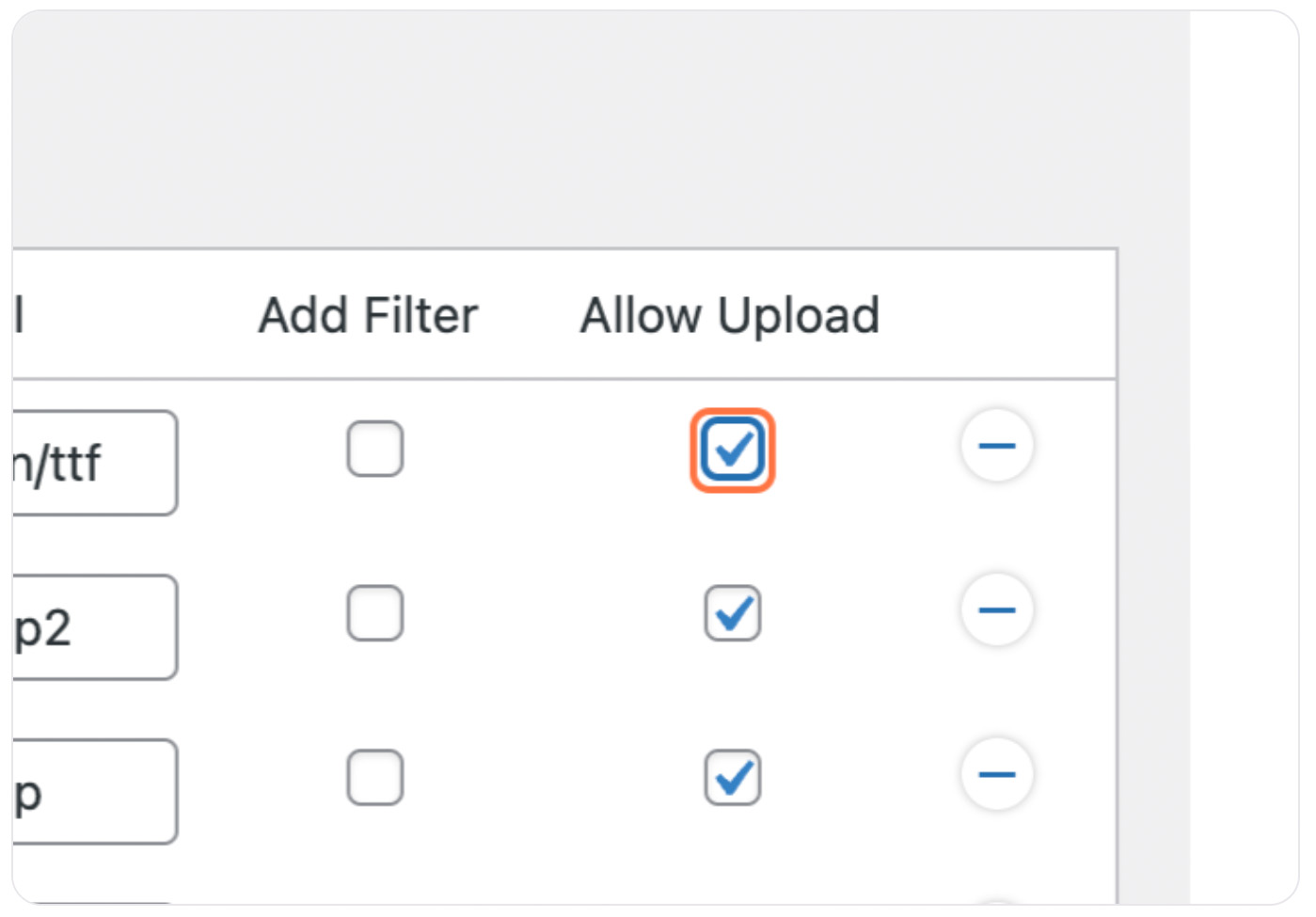
Wichtig: Du musst bei „Allow Upload“ ein Häkchen setzen.

Zum Schluss klickst du auf den blauen Button „Änderungen speichern“ und hast diesen Schritt erledigt.
3. Google Fonts bei Divi einbinden
Jetzt wird es noch einfacher. Öffne nun eine beliebige Seite im Divi-Builder im Frontend. Einzige Voraussetzung: sie hat Text.
Ich nehme dafür gern die Datenschutzerklärung oder das Impressum.
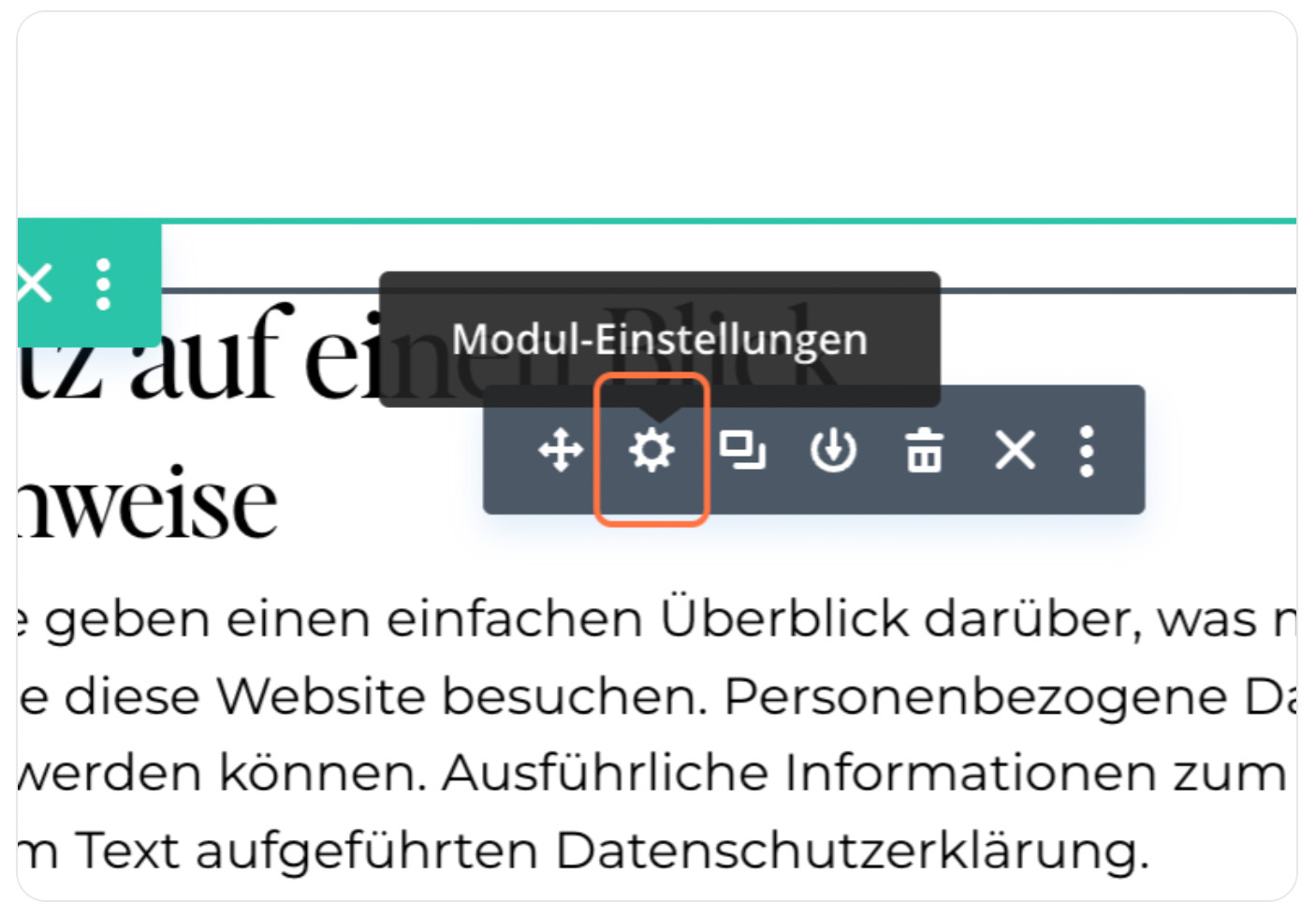
Dort angekommen, öffnest du die Einstellungen von einem beliebigen Textmodul.

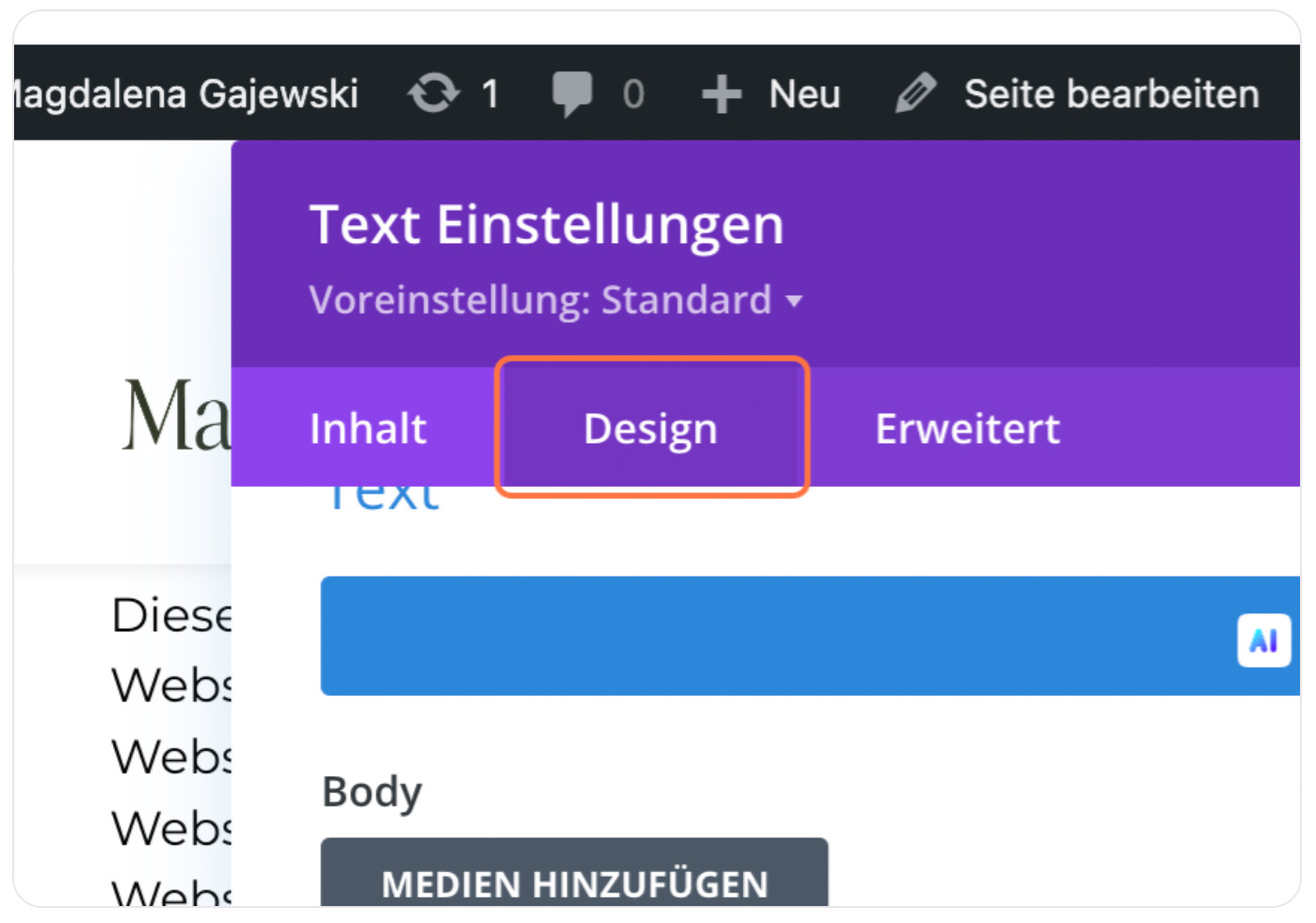
Danach wechselst du in den Design-Tab.

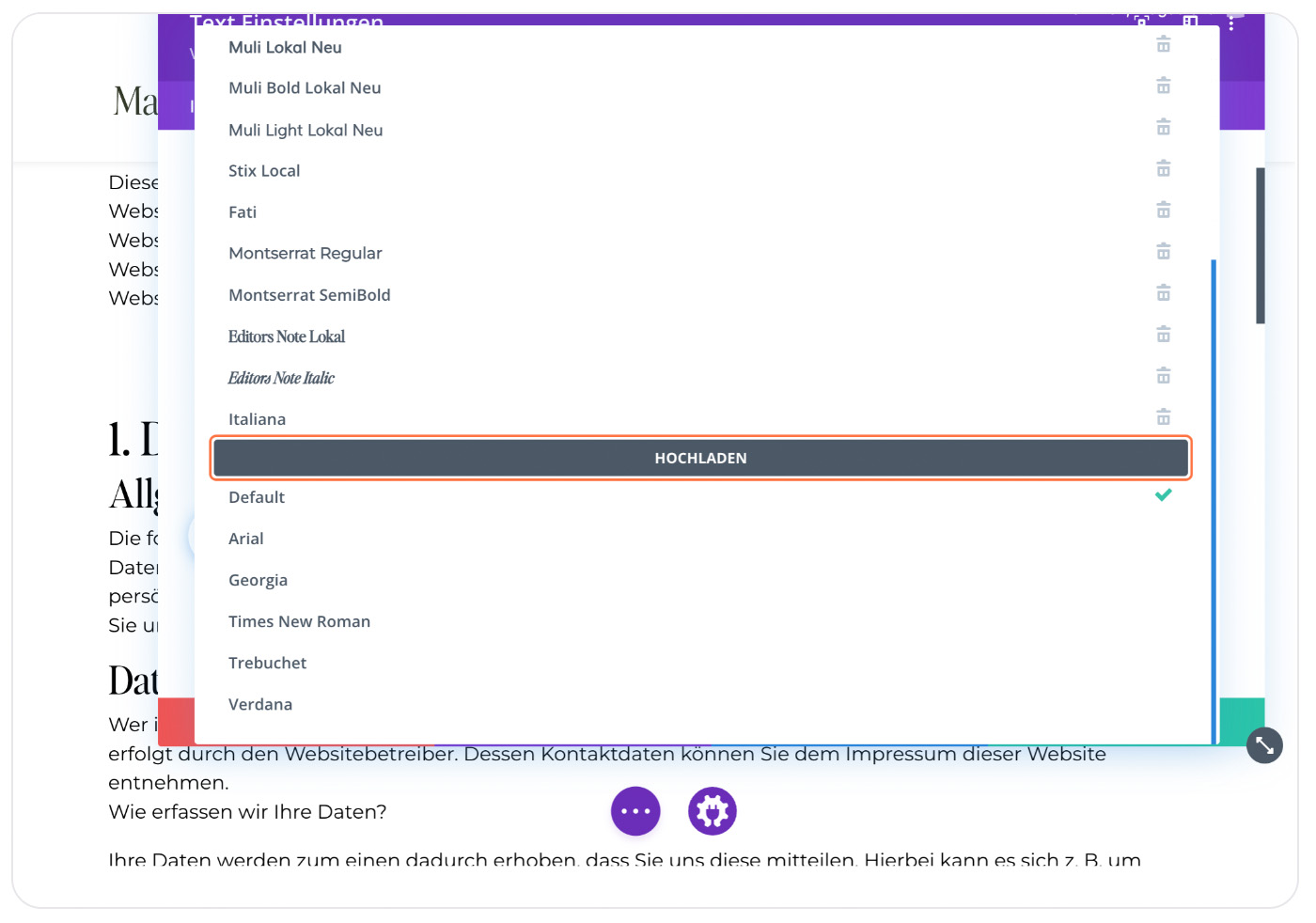
Du klickst dich in die Einstellungen für „Text“ und anschließend auf den grauen Button „Hochladen“.

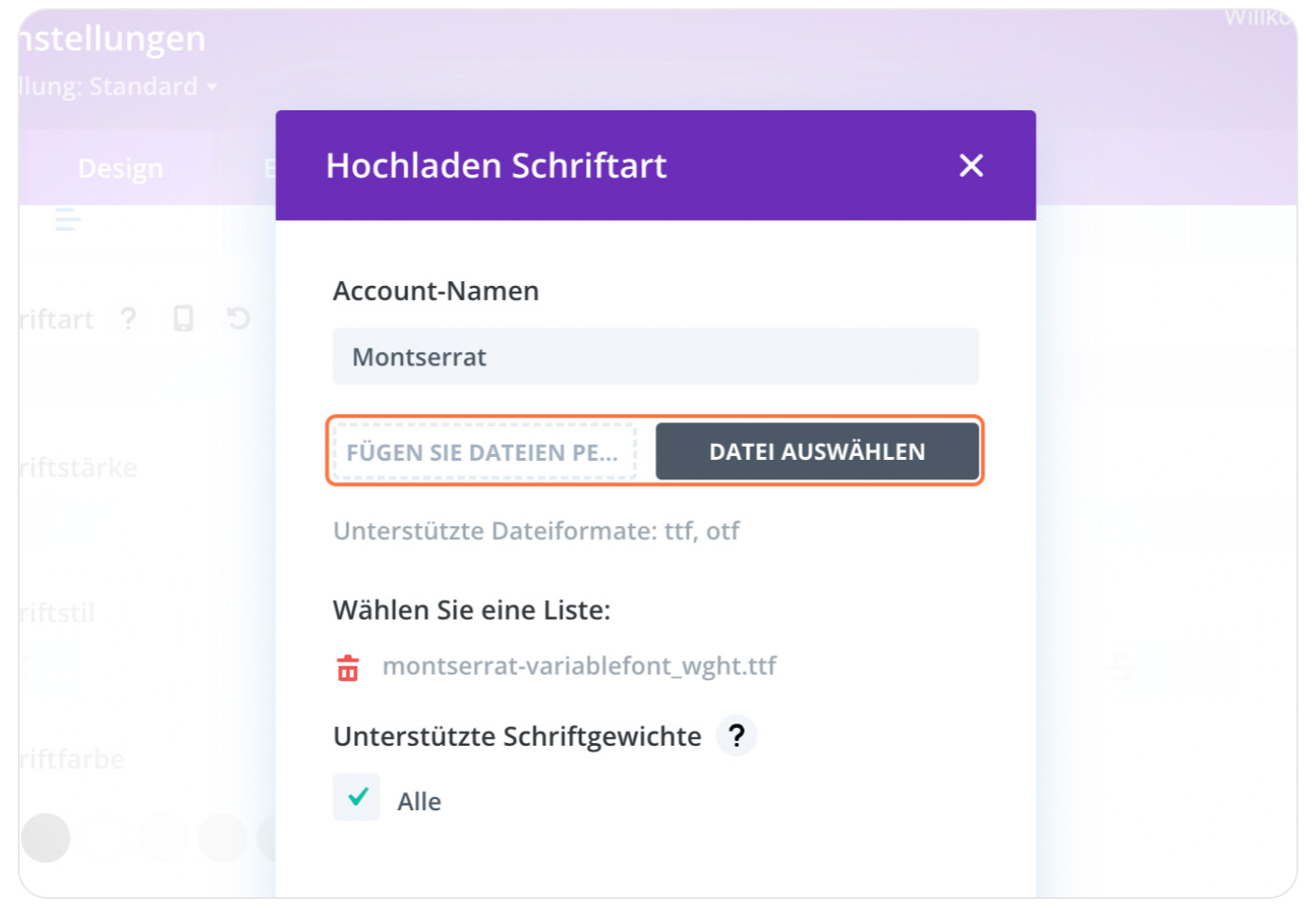
Es öffnet sich ein neues Fenster. Hier kannst du nun einen Namen für deine Schrift eingeben. Am besten du nennst sie einfach, wie sie heißt. Logisch, oder?
Danach wählst du die .ttf-Datei aus und erlaubst, dass alle Schriftgewichte unterstützt werden.

Zum Schluss klickst nur noch auf den blauen Button “Hochladen” und das wars!
Solltest du noch weitere Schriften verwenden, dann wiederholst du Schritte direkt. Dafür musst du keine neue Seite öffnen oder ein anderes Textmodul wählen.
Über den Customizer kannst du dann auswählen, welche Schriften Divi für welche Textabschnitte verwenden soll.
4. Die Verwendung von Google Fonts bei Divi deaktivieren
Jetzt musst du deinem Divi-Theme sagen, dass du die Schriften lokal installiert hast und keine Verbindung mehr zum Google-Server hergestellt werden soll.
Auch das sind nur zwei Klicks und ich verrate dir jetzt, an welcher Stelle du die machen musst:
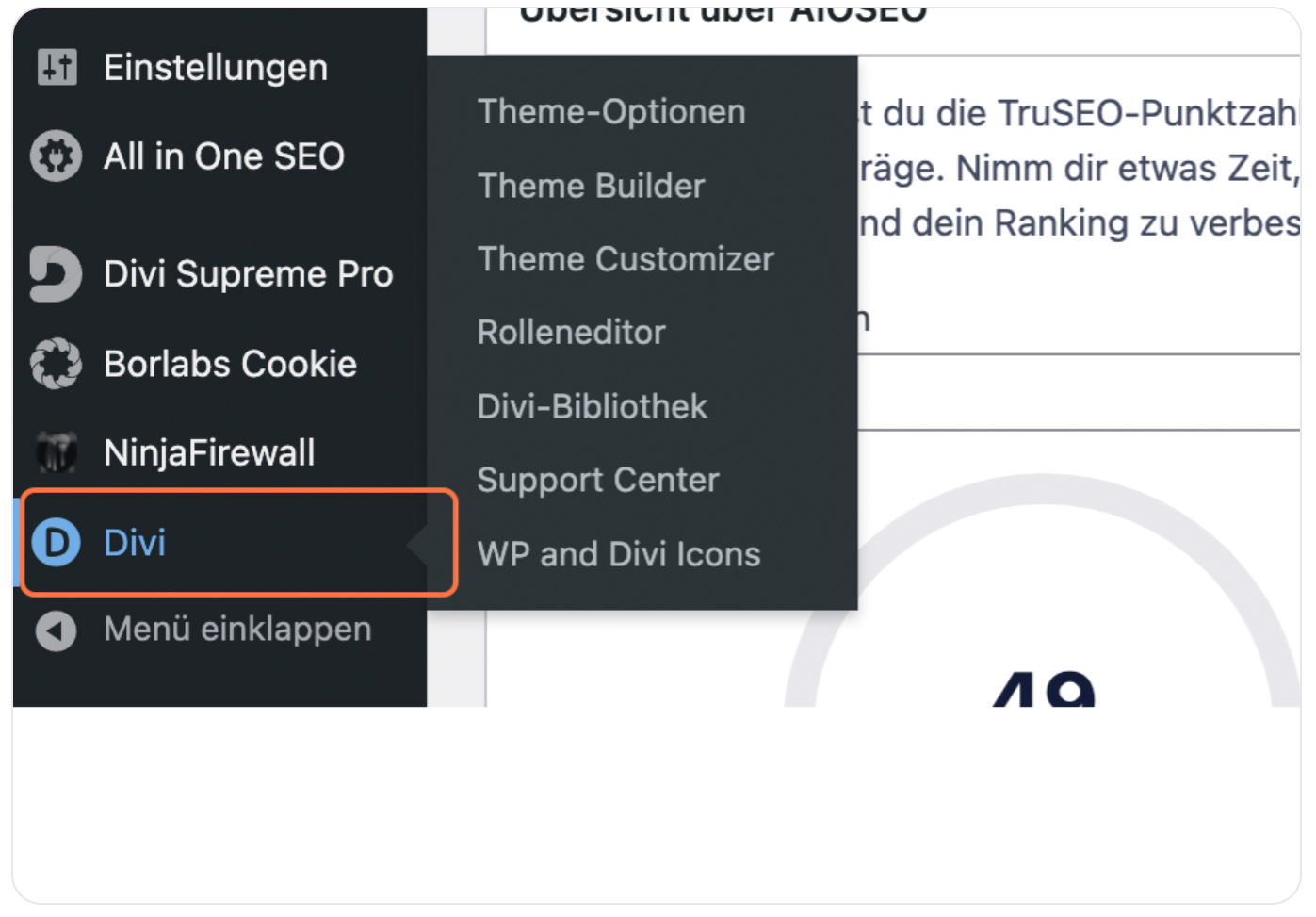
In deinem WordPress-Backend klickst du dich zu den allgemeinen Divi-Einstellungen.

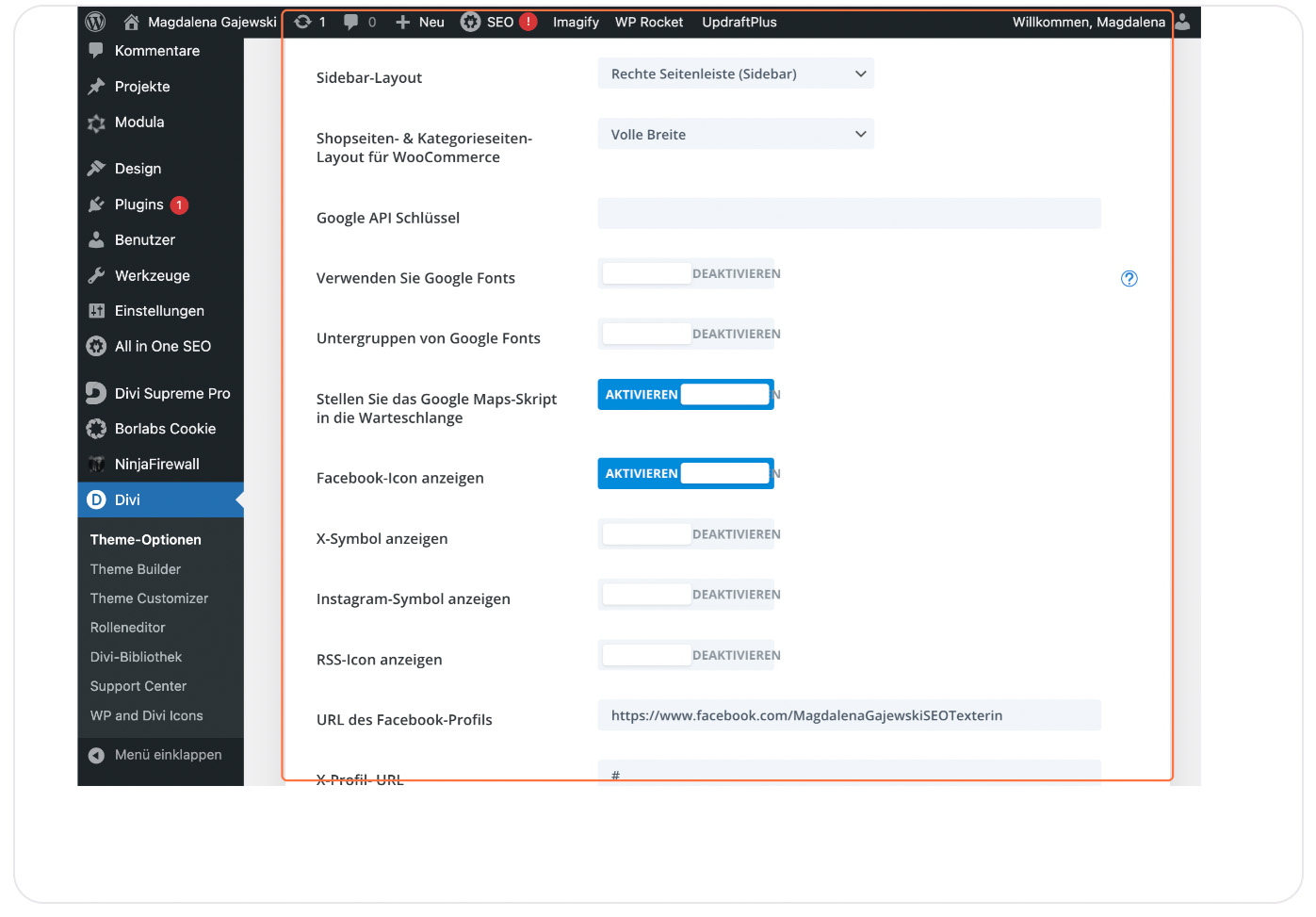
Anschließend scrollst du etwas herunter und kannst dort zwei Google-Font-Einstellungen („Verwenden Sie Google Fonts“ und „Untergruppen der Google Fonts“) deaktivieren. Das kann bei Divi manchmal etwas verwirrend aussehen, daher: Die beiden Felder müssen ausgegraut sein, wie in meinem Screenshot:

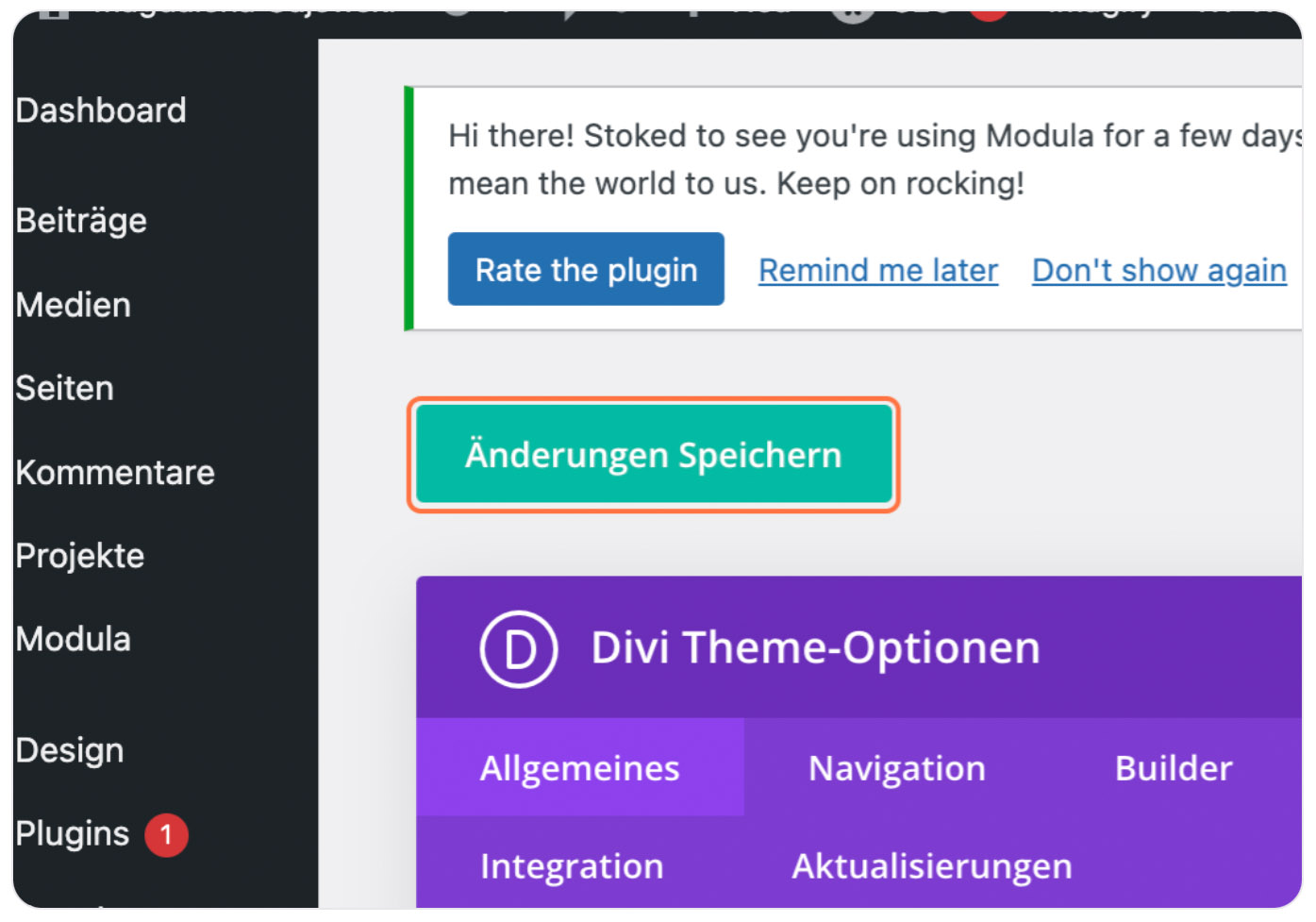
Zum Abschluss scrollst du wieder nach oben und klickst den grünen Button “Änderungen speichern”.

Fertig! 🎉
5. Testen!
Du solltest testen, ob deine Website wirklich keine Verbindung mehr zu den Google Servern hat.
Dafür könnte ich dir eine Anleitung schicken, wie du das im Code sehen kannst. Ist einfach.
Aber es geht noch einfacher!
Rufe dafür diese Seite von eRecht24 auf: https://www.e-recht24.de/google-fonts-scanner
Dort findest du nicht nur Infos, warum es so wichtig ist, Google Fonts auf deiner WordPress-Seite lokal einzubinden, sondern kannst es auch gleich testen.

Dafür musst du nur deine URL eingeben und bekommst dann hoffentlich ebenfalls ein „Kein Problem gefunden.“
Tipps zum Schluss
Du siehst, es ist wirklich easy, im Divi-Theme Google Fonts und gekaufte Schriften lokal zu installieren.
Zum Abschluss habe ich noch zwei Tipps für dich:
1. So findest du Schriften auf anderen Websites heraus
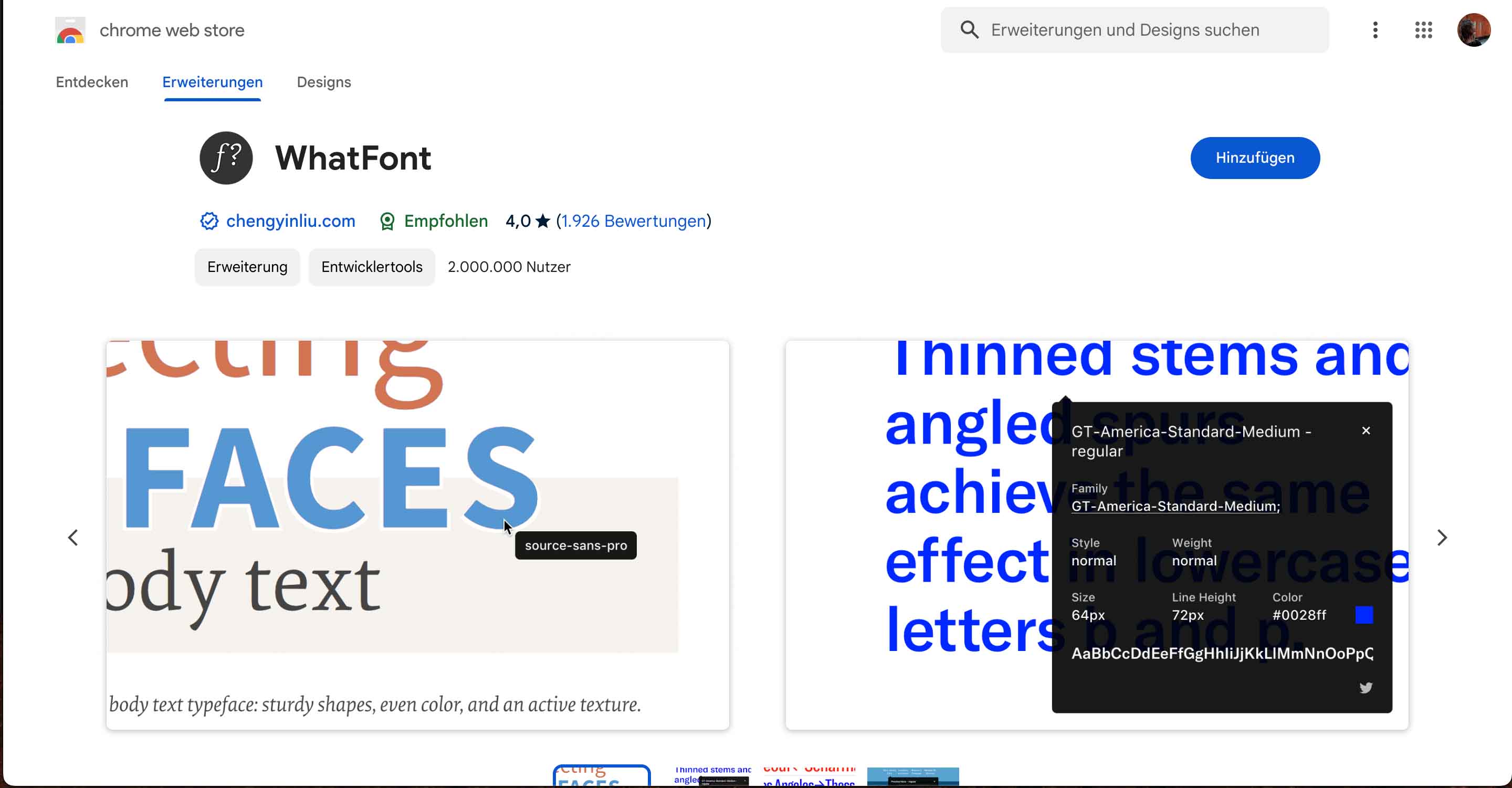
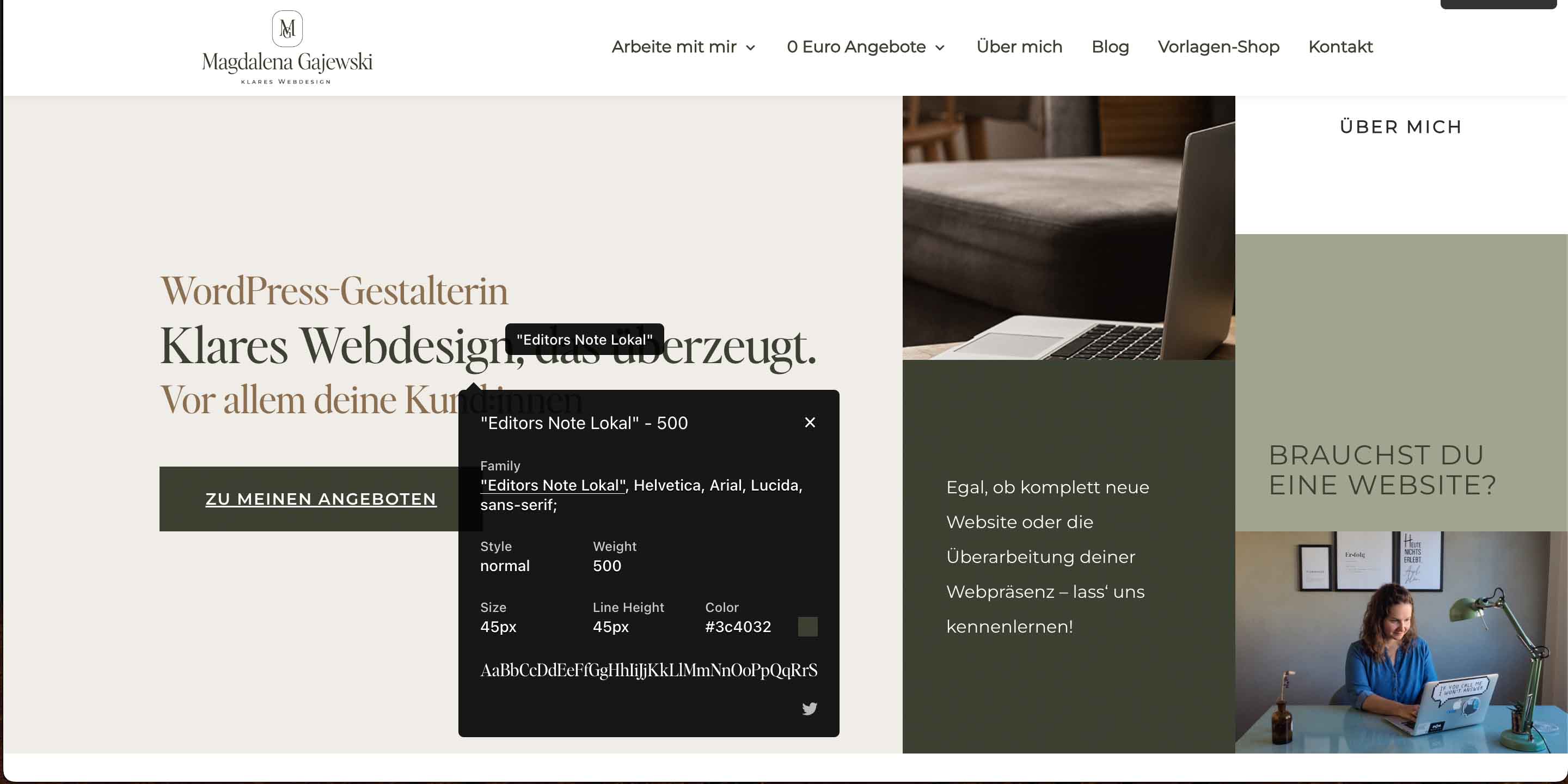
Manchmal stolpert man auf Webseiten über Schriften, die man richtig gut findet. Wenn dir das auch mal passiert, dann kannst du das mit einer einfachen Chrome-Erweiterung herausfinden.
Dazu gehst du auf diese Seite: https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
Dort kannst du die Erweiterung hinzufügen.

Danach erscheint oben rechts in deinem Browser das kleine ƒ-Symbol. Das klickst du an und klickst anschließend mit deinem Mauszeiger auf die Schrift, die du herausfinden willst. Tadaa!

2. Darstellungproblem im Divi-Builder
Manchmal zeigt dir der Divi-Builder keine Vorschau der hochgeladenen Schrift an. Dir wird zwar der Name angezeigt, aber eben in der Standard-Schrift.
Das gilt aber nur für die Anzeige im Textmodul. Wählst du die Schrift aus, wird sie auf der Website wieder richtig angezeigt.

Professionelle Website-Analyse selbst gemacht!
Finde schnell & einfach heraus, wie der Zustand deiner Website ist und wie du sie überarbeiten kannst. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Meine Website-Analyse erhältst du als Dankeschön direkt nach der Anmeldung.





0 Kommentare