Nach langer Suche nach Inspiration für deine eigene Website hast du endlich eine gefunden, die dich begeistert – das Design spricht dich an, die Navigation ist ein Traum. Doch wie kannst du herausfinden, welches WordPress-Theme dahintersteckt?
Genau das zeige ich dir jetzt. Zusätzlich gebe ich dir noch ein paar Tipps, worauf es generell bei der Wahl des Themes ankommt.
WordPress-Theme herausfinden – aber warum eigentlich?
Wirklich viele Websites basieren auf WordPress-Themes – entweder kostenfreien oder gekauften. Vor allem, wenn du dich bei anderen Soloselbstständigen oder kleinen Unternehmen umschaust. Nur sehr selten handelt es sich um eine Individualprogrammierung.
Heißt konkret: Es kann hilfreich sein, das verwendete WordPress-Theme zu kennen, um deinem eigenen Webauftritt ein ähnliches Flair zu verleihen.
Du siehst, welche Designs und Layouts andere nutzen und kannst so Ideen für die eigene Website sammeln.
Nicht falsch verstehen: Ich will dich nicht dazu animieren, eine Website schnöde zu kopieren. Bitte nicht! Aber du kannst sie als Inspirationsquelle nutzen.
So findest du das WordPress-Theme heraus
Ich kenne 2,5 Methoden, um auf einer Website das verwendete Theme zu finden. Die halbe, weil es ein Weg ist, der mittlerweile selten verwendet wird, aber manchmal eben doch helfen kann. Aber starten wir zunächst mit den beiden Methoden, die du immer nutzen kannst:
Websites, auf denen du die URL der Seite eingibst
Es gibt im Netz einige Seiten, die dir die Arbeit abnehmen. Du gibst einfach die URL der Webseite ein, die du gut findest, und im Idealfall spuckt dir das Tool den Namen des Themes aus. Leider funktioniert das nicht immer und nicht mit allen WordPress-Themes. Lohnt sich aber definitiv als erste Quelle.
Diese Seiten kenne und verwende ich:
WPThemeDetector: Diese Seite ist ziemlich zuverlässig und zeigt dir zum verwendeten Theme auch noch die genutzten Plugins an. Ist zwar nicht wirklich relevant, da Plugins bestimmte Funktionen haben, die du vielleicht gar nicht nutzen willst. Aber trotzdem nice to have!
WhatWPThemeIsThat: Funktioniert ähnlich und zeigt auch direkt die Plugins an.
ThemeDetect: Auch auf dieser Seite klappt es in der Regel gut, das verwendete Theme herauszufinden. Plugins werden nicht angezeigt.
Bei meinen Tests haben alle drei Seiten die richtigen Ergebnisse angezeigt. Ich rate dir, eine URL einfach auf allen zu testen und die genannten Themes abzugleichen.

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.
Entwicklertools der Browser
Sollten die oben genannten Seiten kein Ergebnis liefern, kannst du ein WordPress-Theme auch mithilfe der Entwicklertools deines Browsers herausfinden. Keine Panik, sieht komplizierter aus als es ist!
Ich zeige dir, wie du das in den bekanntesten Browsern Chrome, Safari, Firefox und Opera machen kannst.
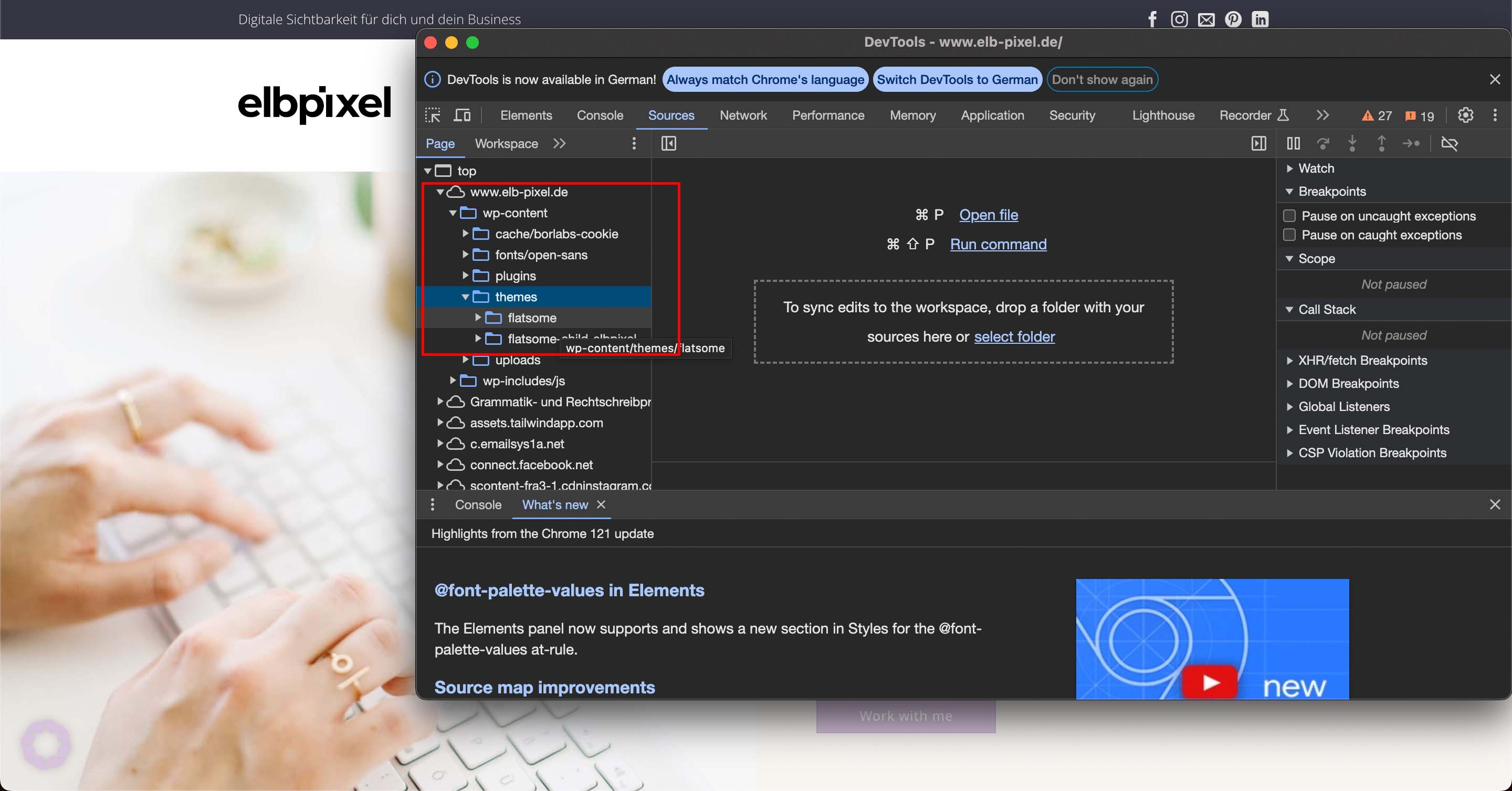
Chrome: Du öffnest du gewünschte Seite und klickst mit der rechten Maustaste an irgendeiner Stelle (wo ist unwichtig). Es öffnet sich ein kleines Fenster. Dort klickst du auf „Untersuchen“. Anschließend klickst du oben in der Menüleiste auf „Sources“ und schaust in das linke Menü. Da siehst du dann einen Reiter mit der URL der Website. Wenn du draufklickst, öffnen sich weitere Unterpunkte. Entweder du siehst direkt einen Ordner mit „Themes“ oder du musst nochmal auf „WP-Content“ klicken. Spätestens dann sollte dort ein Ordner zu finden sein, in dem das Theme angezeigt wird.

Quelle: Meine liebe Kollegin von Elbpixel 🙂
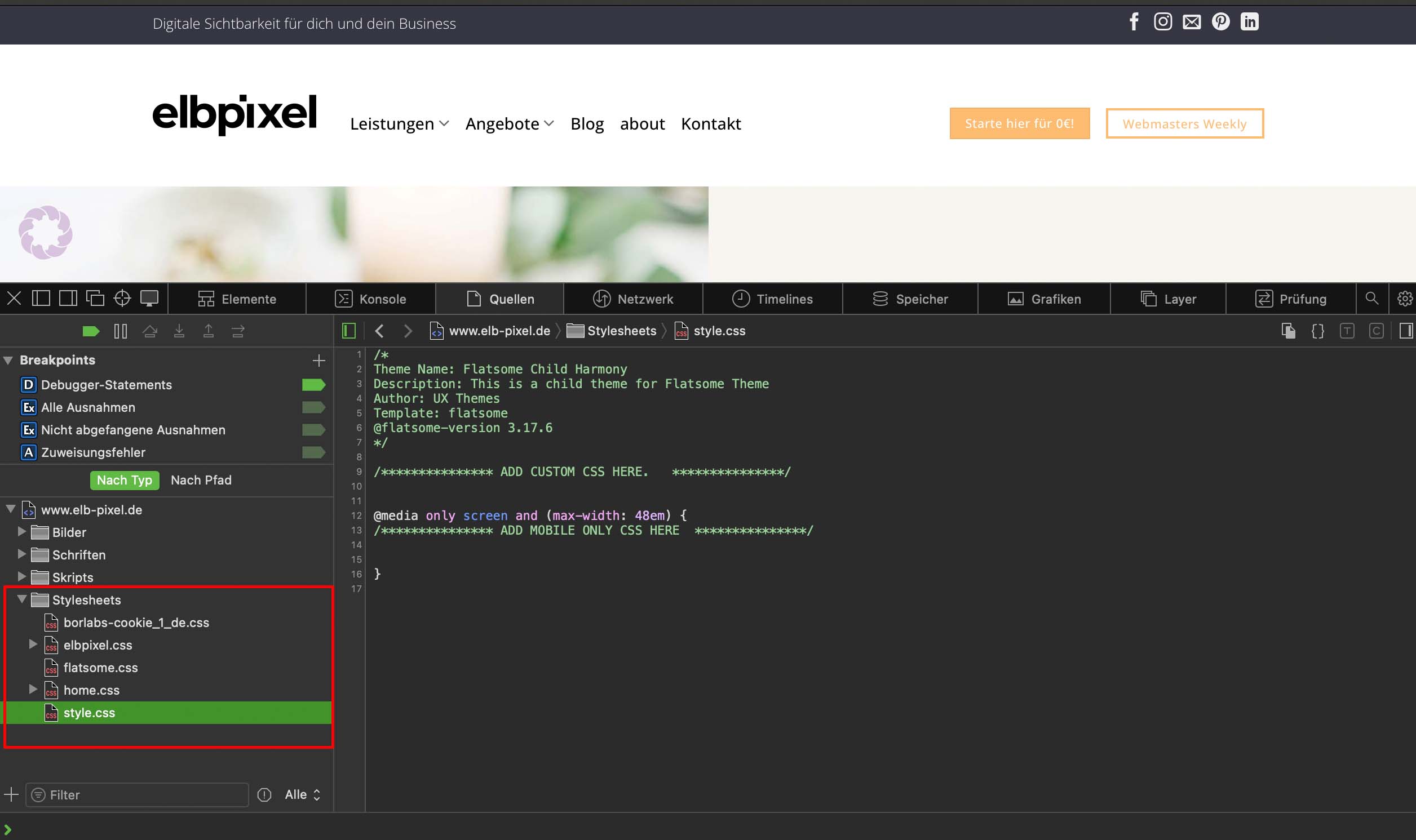
Safari: In Safari kannst du das Entwicklerfenster öffnen, indem du zuerst zu „Einstellungen“ und dann „Erweitert“ gehst und das Kontrollkästchen „Entwicklermenü in der Menüleiste anzeigen“ aktivierst. Danach rufst du die gewünschte Seite auf und klickst wieder mit der rechten Maustaste in die Seite rein. Es öffnet sich ein neues Fenster, dort klickst du „Element-Informationen“ an. Anschließend kannst du wieder im oberen Menü „Quellen“ klicken. Im seitlichen Menü klickst du dann auf „Stylesheets“ und suchst dir die style.css-Datei aus. Dort steht dann oben direkt der Name des verwendeten Themes.

Quelle: Meine liebe Kollegin von Elbpixel 🙂
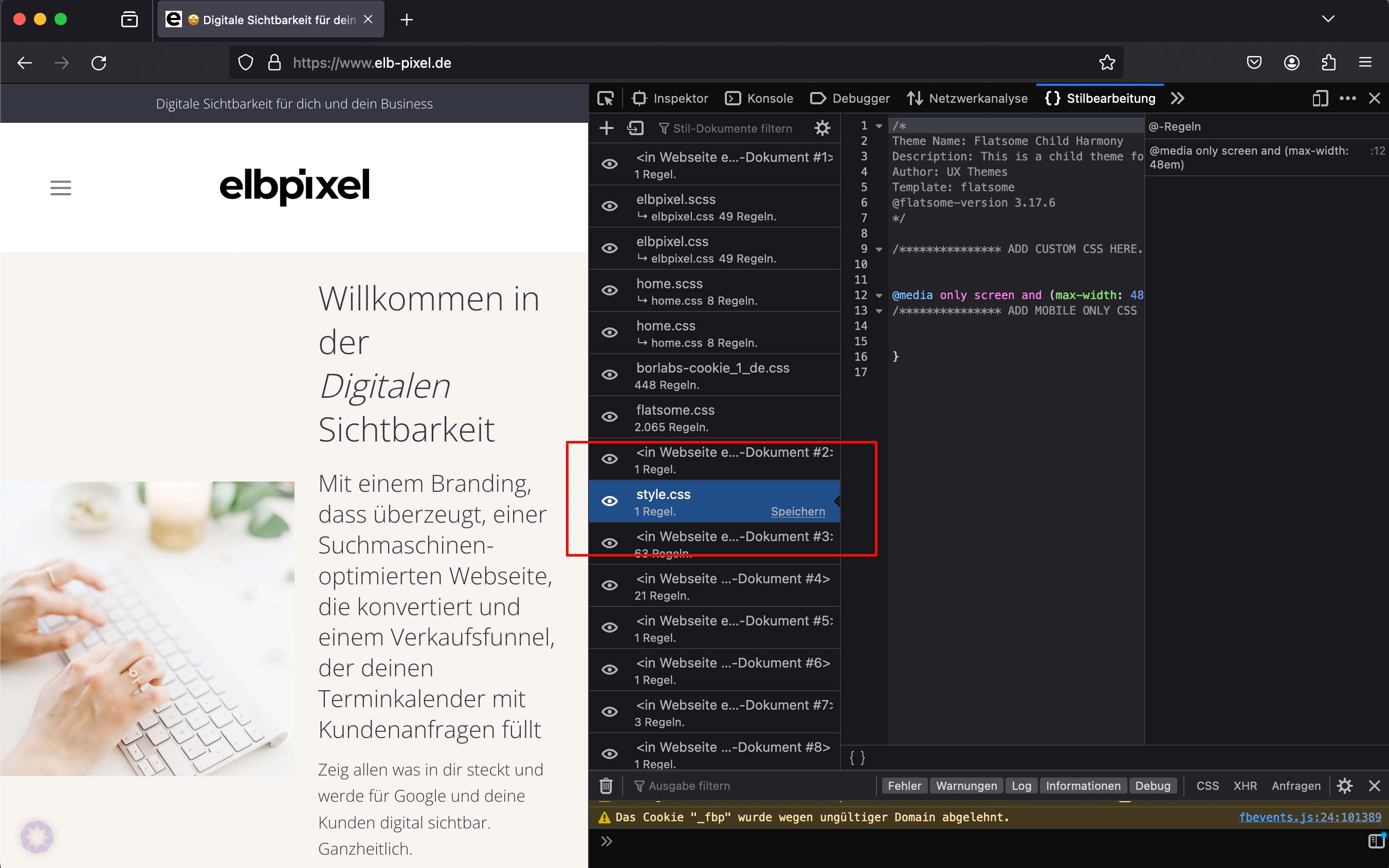
Firefox: Firefox funktioniert im Prinzip wie Chrome. Einfach mit der rechten Maustaste klicken und auf „Untersuchen“ gehen. Dort klickst du im oberen Menü auf „Stilbearbeitung“ und suchst dann im linken Menü die style.css-Datei. Dort findest du wieder den Namen des Themes.

Quelle: Meine liebe Kollegin von Elbpixel 🙂
Opera: Dieser Browser funktioniert exakt wie Chrome: Du öffnest du gewünschte Seite und klickst mit der rechten Maustaste an irgendeiner Stelle. Du klickst wieder auf „Untersuchen“ und dann wieder auf „Sources“ (oberes Menü) und guckst dir das linke Menü an. Da siehst du dann einen Reiter mit der URL der Website. Wenn du draufklickst, öffnen sich weitere Unterpunkte. Entweder du siehst direkt einen Ordner mit „Themes“ oder du musst nochmal auf „WP-Content“ klicken. Spätestens dann sollte dort ein Ordner zu finden sein, in dem das Theme angezeigt wird.
Die Entwicklertools sind mega nützlich, um das WordPress-Theme herauszufinden. Und wie du siehst: Auch wenn das alles auf den ersten Blick vielleicht etwas verwirrend aussieht – besonders schwer ist es nicht!
Theme ist nicht gleich Theme. Es ist also egal, ob du nun herausfinden kannst, wie es heißt: Bevor du dich dafür entscheidest, solltest du ein paar Sachen beachten:
Bezahltes Theme nutzen: Es mag verlockend sein, ein kostenloses Theme zu verwenden, aber oft bieten bezahlte Themes eine bessere Qualität. Sie haben einen „sauberen Code“ und werfen keine Fehler auf. Es gibt eine umfangreiche Dokumentation, die dir immer wieder helfen kann und in der Regel auch eine aktive Community zum Fragen stellen und Tipps holen. Wenn du wirklich einmal nicht weiterkommst, bieten bezahlte Themes auch einen Support an.
Darauf achten, dass das Theme einen „visual Builder“ mitbringt: Mit einem visuellen Builder kannst du deine Seite direkt live so erstellen, wie du sie siehst. Das erleichtert das Designen enorm und gibt dir mehr Kontrolle über das Aussehen deiner Website.
Empfehlung: Meine persönliche Empfehlung ist das Divi-Theme* (Affiliate-Link: buchst du das Theme darüber, bekomme ich einen kleinen Bonus für meine Empfehlung. Am Preis ändert sich für dich nichts), mit dem ich schon seit Jahren arbeite. Ich kann den Support nicht genug loben, allerdings nur in englischer Sprache. Divi bietet eine Vielzahl von Vorlagen, die du nutzen kannst, um schnell und einfach eine ansprechende Website zu erstellen.
Mehr Infos zum passenden Theme findest du in diesem Artikel: 3 Phasen, um das passende WordPress-Theme zu finden.
Und wenn die nicht reichen: Ich erstelle auch Vorlagen für das Divi-Theme, die vor allem auf Texter*innen, Lektor*innen, Coaches und andere Soloselbstständige zugeschnitten sind. Wirf gern einen Blick in meinen Shop:

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.






0 Kommentare