Mir tun Footer-Bereiche leid. Die wenigsten kümmern sich um einen, dabei kann er ein wichtiger Helfer für deine Website sein. Daher erkläre ich dir heute, warum dieser Bereich wichtig ist, welche Tipps ich für die verwendeten Inhalte und die Gestaltung habe und zeige dir auch Footer Beispiele zur Inspiration.
Los geht’s!

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.
Satzgestalt
Maike ist SEO-Expertin und hilft dir dabei, dass deine Seite durch optimale Texte bei Google auf Seite 1 gefunden wird.
Der Footer ist unaufgeregt passend zum gesamten Konzept der Webseite. Besucher*innen finden wichtige Links und werden nochmal auf ihre wichtigsten 0 € Angebote hingewiesen (vor allem die Titelvorlagen kann ich empfehlen!).
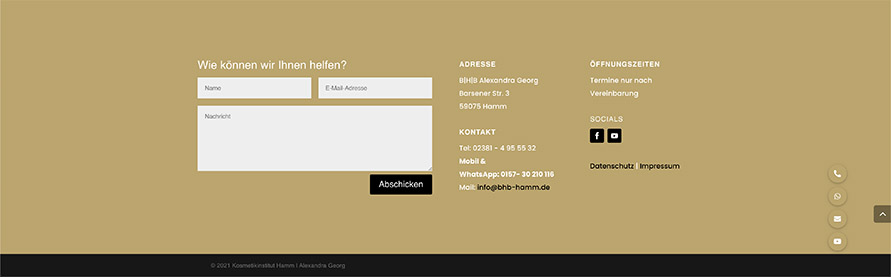
Footer Beispiel vom Kosmetikinstitut Hamm
Das Kosmetikinstitut in Hamm braucht natürlich Kund*innen, die vor Ort einen Termin vereinbaren und wahrnehmen. Daher sind die Inhalte des Footers darauf abgestimmt. Die Leser*innen erhalten Informationen zur Adresse und können über das Kontaktformular auch direkt eine Anfrage stellen.
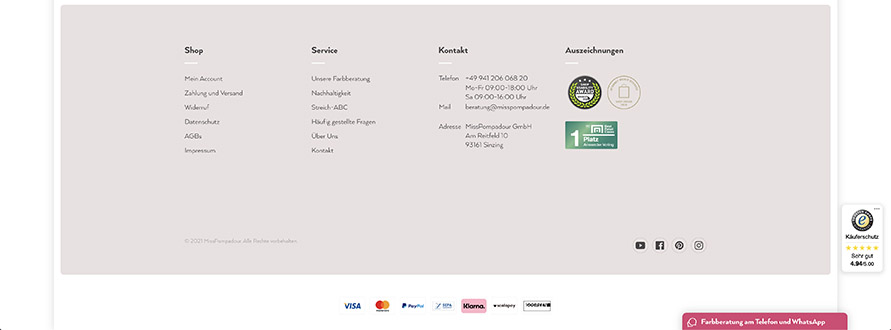
Miss Pompadour
Miss Pompadour ist ein Onlineshop für Farben, mit denen du deinen Möbeln wieder einen frischen Anstrich verleihen kannst (sehr geeignet für Küchenmöbel – habe ich selbst ausprobiert!). Im Footer findest du daher wichtige Informationen, die für deinen Einkauf im Onlineshop relevant sind. Dazu gehören neben AGB und Zahlungsinfos auch die Verlinkung zum Streich-ABC, damit du die richtige Farbe für dich findest. Zusätzlich werden noch Auszeichnungen präsentiert, die das Vertrauen in die Produkte stärken.

Von Anfang bis Online: In 6 Schritten deine erste Website planen
So planst du easy und ohne Technik-Blabla deine erste Website. In Zukunft bekommst du außerdem regelmäßig Tipps, Wissenswertes, Anleitungen und Angebote, um deine Website weiter verbessern zu können. Mein Workbook erhältst du als Dankeschön direkt nach der Anmeldung.








Hi Magdalena, super schöner Artikel – und danke für die Erwähnung! Dein eigener Footer wäre auch ein Positiv-Beispiel 🙂 Liebe Grüße, Maike
Liebe Maike,
vielen Dank für die Blumen! 🙂
Freut mich, dass dir mein Artikel gefallen hat.
Viele Grüße zurück!