Mich nervt es, duschen zu gehen. Versteh mich nicht falsch: Ich bin gern sauber! 🧼😅
Aber der Duschvorgang an sich? Der kostet mich Zeit und es gibt keine Tricks oder Hacks, wie es schneller gehen kann.
Ich muss mich immer waschen. Ich muss immer Shampoo in meine Haare einmassieren, ausspülen und dann noch mit Conditioner nachbehandeln – zumindest wenn ich sie danach kämmen will.
Und alle paar Tage steht auch noch das Rasieren kann. 🙄
Ich muss immer jeden Schritt genauso machen und nichts geht irgendwie schneller oder besser.
Zum Glück ist das beim Erstellen einer Website anders! Glaubst du mir nicht?
Dann beweise ich dir das Gegenteil – dafür musst du deine Webseite aber mit dem Divi-Theme erstellen. Da habe ich nämlich 7 smarte Tipps, mit denen du jede Menge Zeit sparen, effizienter arbeiten und viel schneller deine Website veröffentlichen kannst.

Ich. Wie ich mit Mona kuscheln kann, weil ich so flott mit Divi gearbeitet habe.
1. Vorgefertigte Layouts nutzen
Bei Divi heißen die Vorlagen, mit denen du eine Website erstellen kannst, Layouts. Und davon gibt es bei Divi so so viele!
Anstatt also deine Seite mühsam von Grund auf zu gestalten, kannst du einfach eine passende Vorlage auswählen und sie nach deinen Wünschen anpassen.
Hier findest du die gratis Layouts von Divi: Divi Layouts & Layout Packs.
Die Templates sind alle nach Kategorien sortiert, sodass du schnell ein passendes Design für dich finden kannst.
Wenn du lieber etwas Individuelleres haben möchtest und dafür auch ein kleines Budget hast, kannst du dich entweder bei mir oder auf Etsy umsehen, denn auch da gibt es haufenweise Vorlagen für eine Website mit dem Divi-Theme.
2. Visuellen Builder verwenden


Welche Plugins braucht deine Website?
Dein WordPress-Plugin-Guide: Alles, was du darüber wissen musst – inkl. Liste der wichtigsten Plugins, die jede Website braucht.
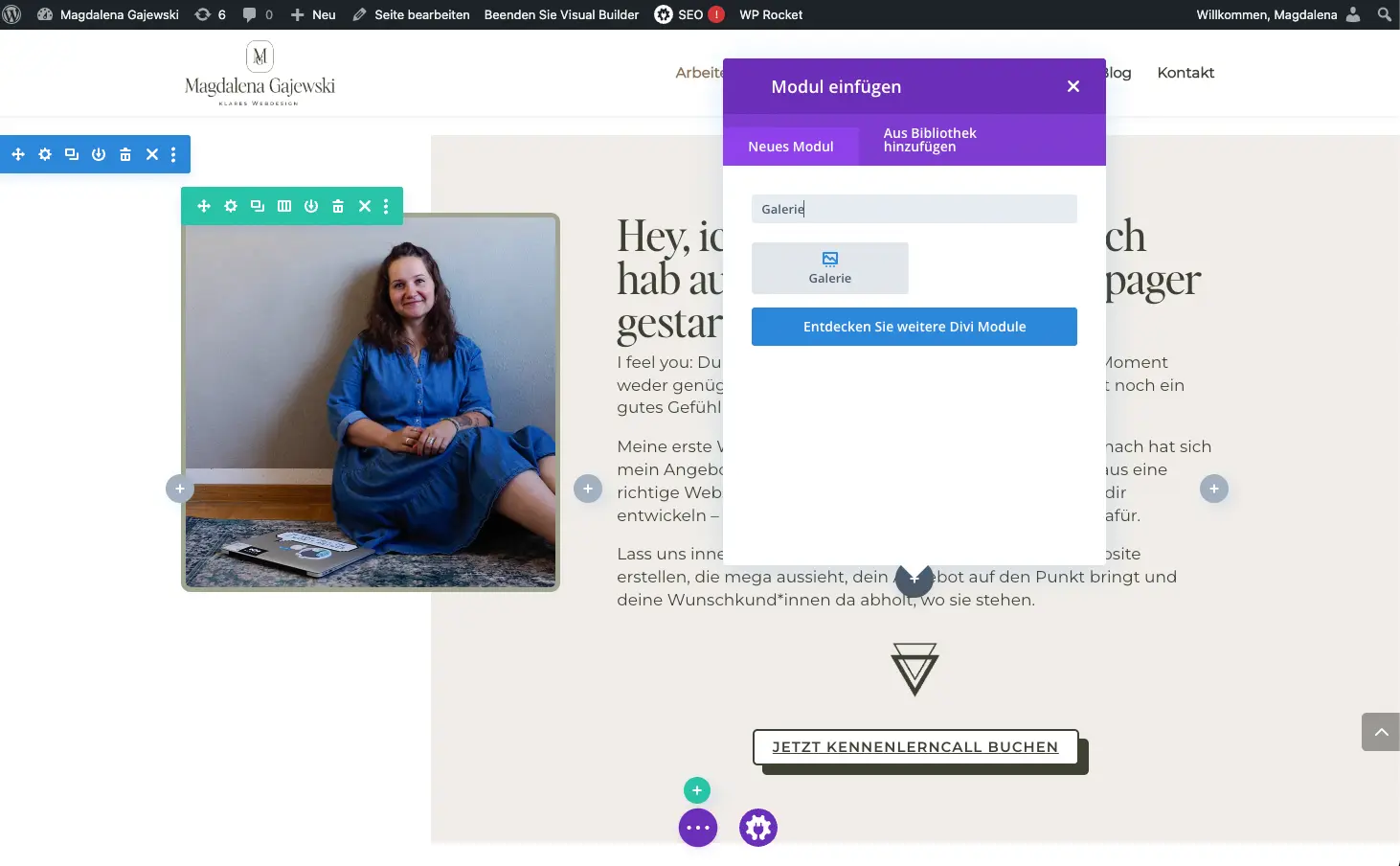
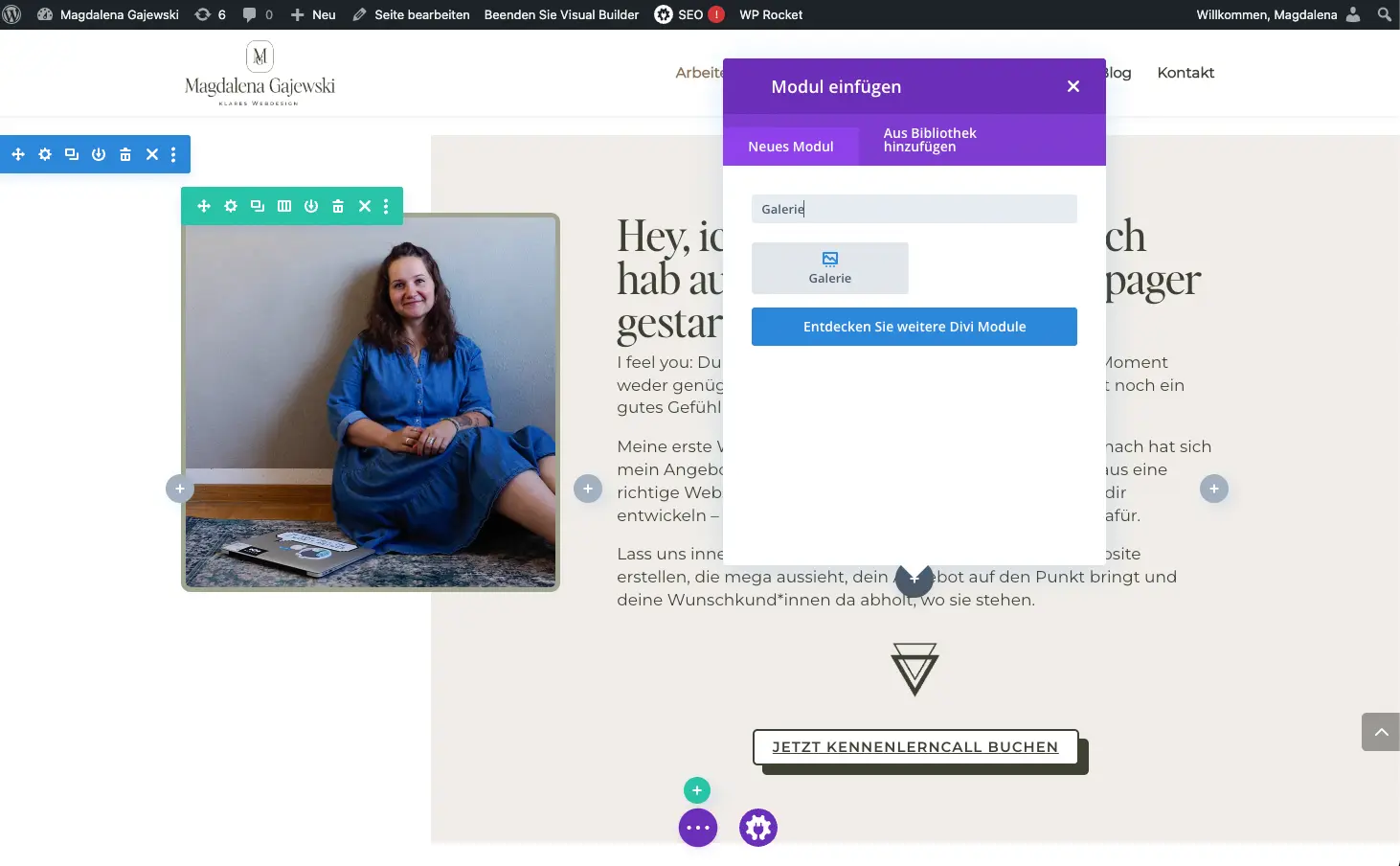
3. Module schneller finden – Suchfunktion nutzen
Bei Divi arbeitest du mit sogenannten Modulen. So werden die vielen Möglichkeiten genannt, mit denen du Content auf deiner Website erstellst.
Du willst einen Text schreiben? Dann verwendest du das Text-Modul.
Du brauchst einen Button? Dann verwendest du das Button-Modul.
Du möchtest eine Bildergalerie einfügen? Dann verwendest du das Galerie-Modul.
Du verstehst, was ich meine!
Von diesen Modulen bietet Divi eine richtig große Auswahl an. Manchmal musst du also erst eine Weile scrollen, bis du das Modul gefunden hast, was du suchst.
Daher jetzt mein Divi-Tipp: Wenn du Zeit sparen willst (und das willst du, dafür liest du ja gerade diesen Artikel), dann kannst du einfach im Suchfeld eingeben, was du verwenden willst. Und schwupps, wird dir zum Beispiel direkt das Text-Modul angezeigt und mit einem Klick kannst du mit der Bearbeitung starten.

4. Globale Einstellungen festlegen
Bevor du dich ins Design stürzt, lohnt es sich, ein paar grundlegende Einstellungen festzulegen. So sorgst du für ein einheitliches Erscheinungsbild und vermeidest späteren Mehraufwand.
Schriften und Schriftgrößen: Die legst du im WordPress-Customizer fest. Dazu klickst du im Backend in der Seitenleiste auf Design>Customizer>Allgemeine Einstellungen>Typographie.
Hier kannst du neben den Schriftgrößen im Header und im Fließtext auch die Schriftarten, Schriftfarben und die Linkfarbe auswählen.
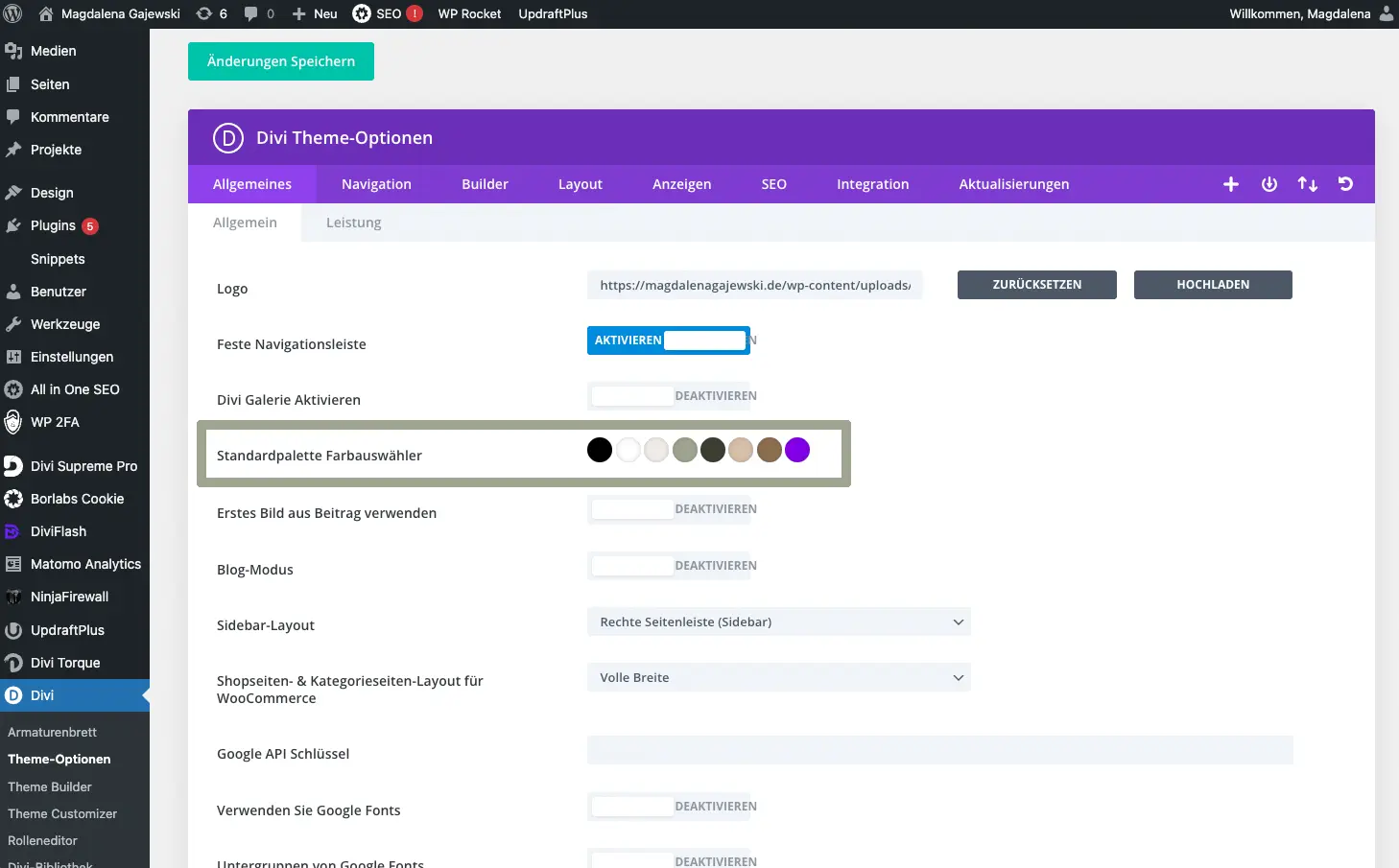
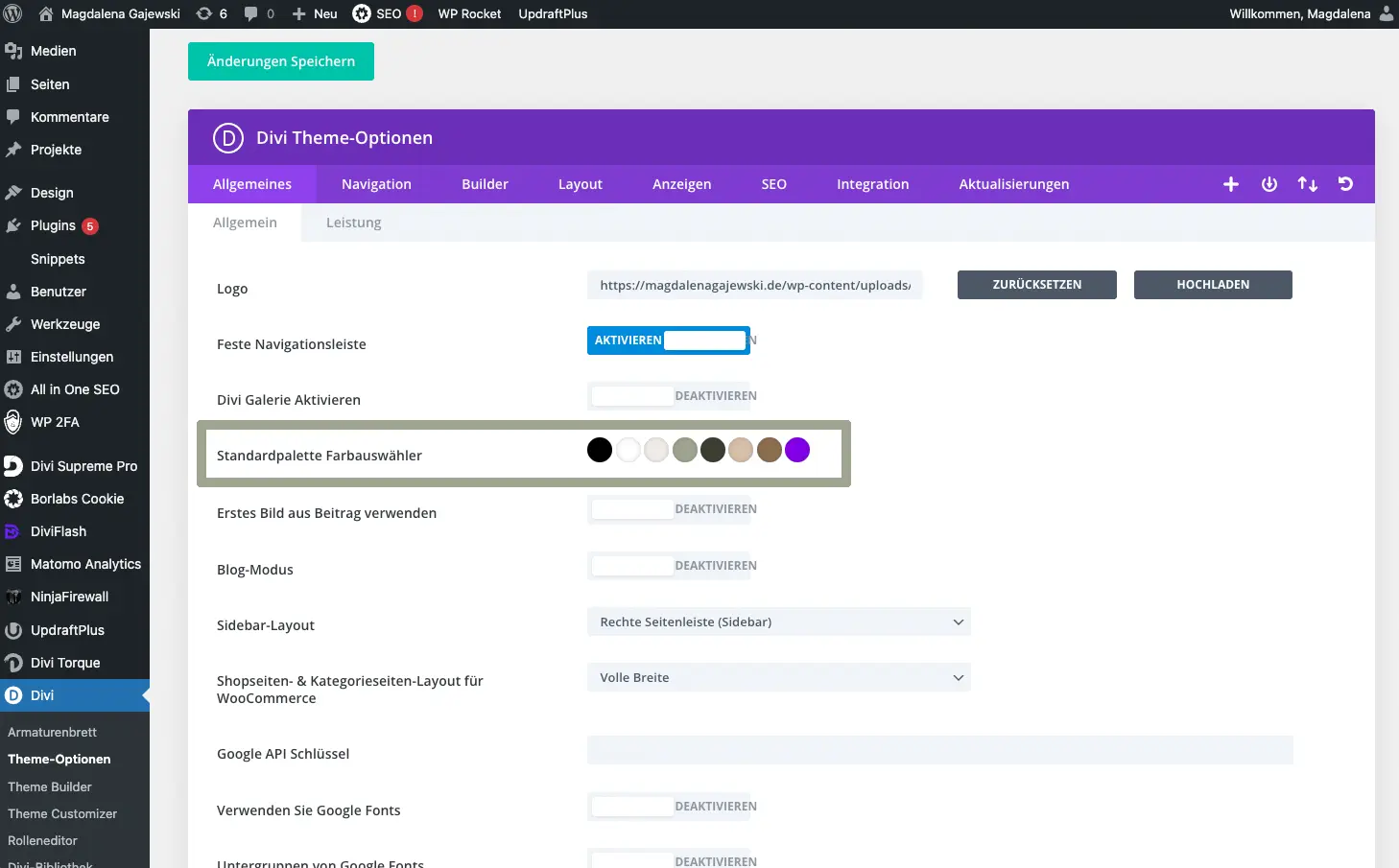
Farben: Einer der ersten Schritte, die ich in jedem Website-Projekt mache: Farben im Farbregler festlegen. Dann muss ich keine Farbcodes suchen, sondern nur auf einen Button klicken.
Das geht im Backend in der Seitenleiste unter Divi>Theme-Optionen>Standardpalette Farbauswähler.
Sobald diese globalen Einstellungen einmal gespeichert sind, brauchst du sie nicht mehr bei jedem Modul einzeln anzupassen.

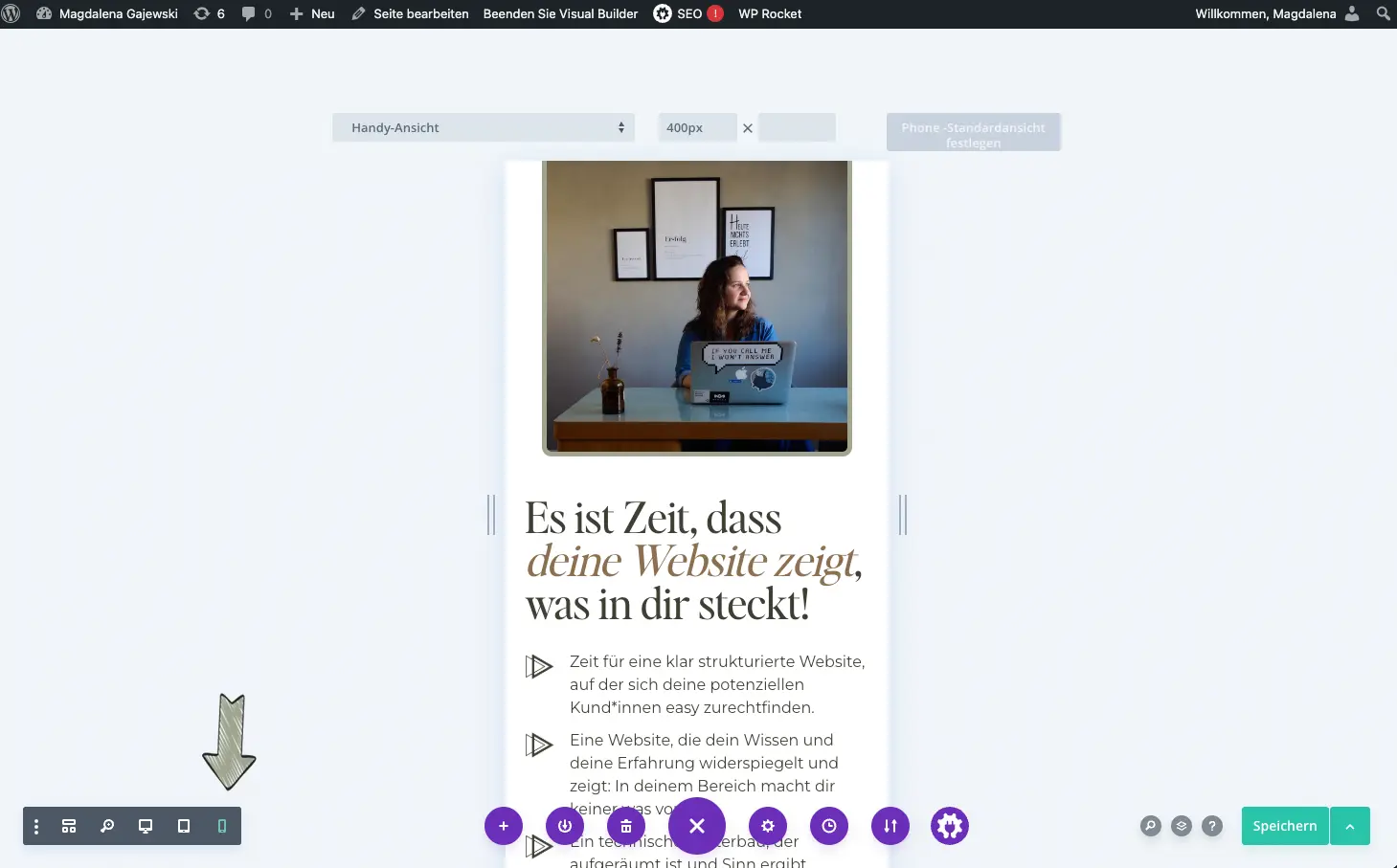
5. Divi-Tipp: Responsive Editing Mode nutzen
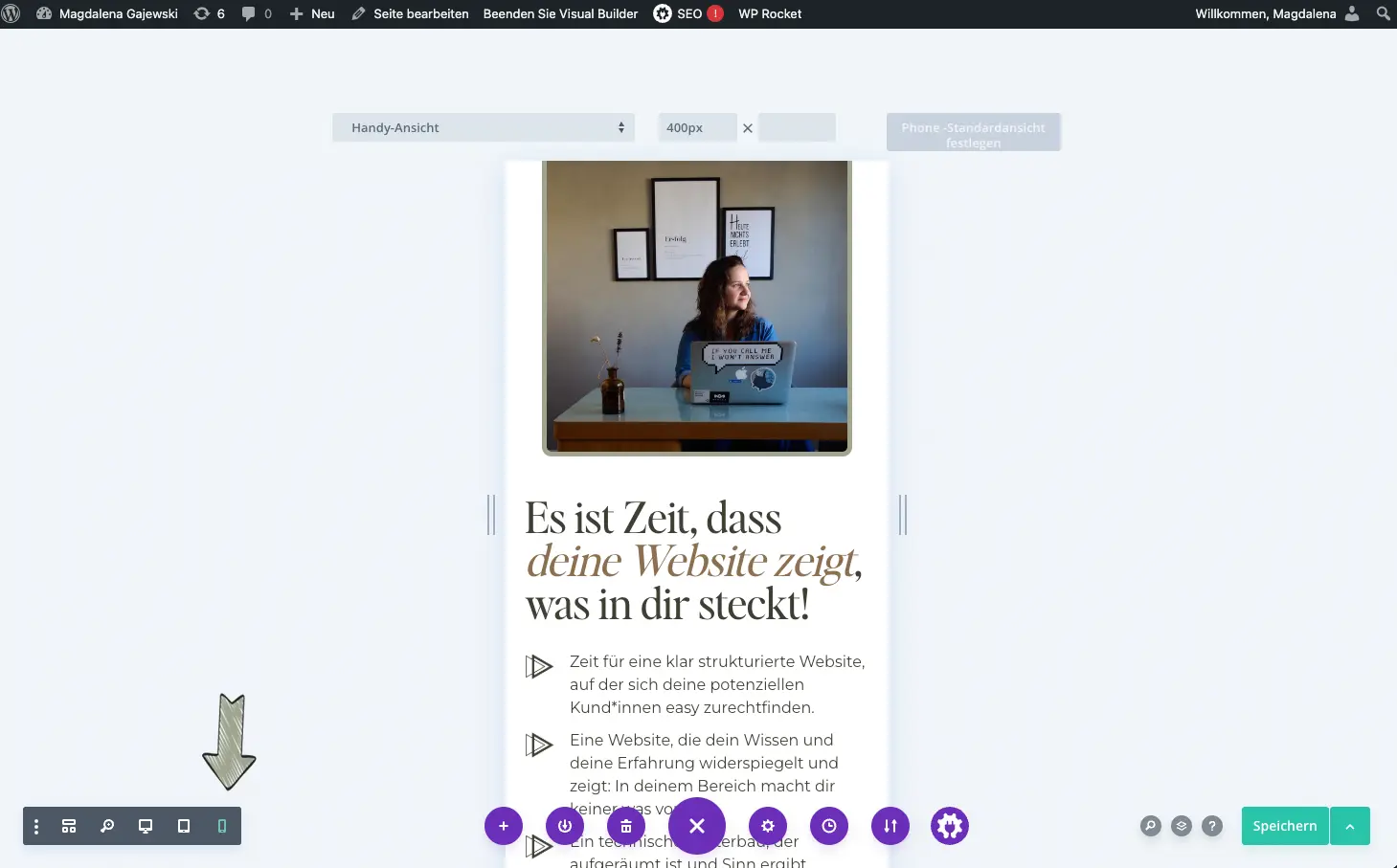
“Mobile first” – so guckt sich Google deine Seite an. Also zuerst die mobile Variante. Selbst, wenn die meisten deiner Besucher*innen weiterhin über einen Desktop-Computer deine Website sehen.
Sie muss also mobil sowohl gut aussehen, als auch einwandfrei funktionieren. Dafür hat der Visual Builder direkt einen Button. Mit dem Responsive Editing Mode kannst du gezielt das Design für verschiedene Bildschirmgrößen anpassen. So stellst du sicher, dass dein Layout überall perfekt sitzt, ohne dass du alles doppelt machen musst.
Aber: Check das auf jeden Fall auf deinem Smartphone, denn leider passt die Darstellung bei Divi nicht zu 100 %.

6. Globale Elemente für wiederkehrende Abschnitte nutzen
Manchmal verwendet man den gleichen Abschnitt auf mehreren Unterseiten der Website.
Das kann zum Beispiel die Anmeldung für den Newsletter sein. Oder ein Über-Mich-Abschnitt, den du auch auf jeder Landingpage integrierst.
Wenn du also an einem dieser Abschnitte etwas anpassen willst, müsstest du das theoretisch auch auf allen Unterseiten machen, auf denen du genau diesen Abschnitt verwendest.
Oder du speicherst diesen Abschnitt direkt beim Erstellen als “globales Element“ ab.
Wenn du dann Änderungen machst, wie zum Beispiel einen anderen Text schreibst oder das Bild von dir austauschst, werden diese Änderungen direkt auch auf allen Unterseiten geändert, auf denen du das Element verwendest.
Praktisch, oder?
7. Divi-Bibliothek für wiederverwendbare Elemente nutzen
Das führt mich direkt zum nächsten Punkt: Speichere Sektionen in der Divi-Bibliothek ab.
Eine schöne Website überzeugt eben nicht, weil jede Unterseite komplett anders aussieht, sondern weil Besucher*innen ähnliche Elemente sehen und sich so schneller wiederfinden.
Ähnlich aussehende Elemente kannst du also in der Divi-Bibliothek abspeichern und dann auf anderen Unterseiten laden und bearbeiten.
Ein Beispiel: Auf meinen Angebotsseiten „Onepager erstellen lassen“ und „Website überarbeiten lassen“ habe ich einen kleinen Abschnitt mit Infos über mich. Der liegt vorbereitet in meiner Bibliothek, und den lade ich immer auf eine neue Angebotsseite und passe nur den Text an.
So musst du nicht jede Unterseite von Grund auf neu erstellen. Und rate mal? Das spart Zeit!
Bonus-Tipp: Den Divi-Support nutzen
Und jetzt kommt mein Bonus-Tipp: Divi hat einen fantastischen Support!
Da du die Lizenz gekauft hast, kannst du den nutzen – ganz unkompliziert über den Chat. Bisher wurde mir da bei jedem Wehwehchen richtig schnell und kompetent geholfen.
Ein kleiner Nachteil: Den Support gibt es nur in englischer Sprache. Aber mit Übersetzungstools wie DeepL oder Google Übersetzer ist das auch kein Problem mehr. Nutze das selbst oft, weil im Urlaub Englisch sprechen doch nochmal anders ist, als Website-Probleme zu erklären. 😅
Bist du vielleicht schon geübt in Divi und hast selbst den ein oder anderen Tipp für mich und meine Leser*innen? Dann ab damit in die Kommentare!

Welche Plugins braucht deine Website?
Dein WordPress-Plugin-Guide: Alles, was du darüber wissen musst – inkl. Liste der wichtigsten Plugins, die jede Website braucht.
Mich nervt es, duschen zu gehen. Versteh mich nicht falsch: Ich bin gern sauber! 🧼😅
Aber der Duschvorgang an sich? Der kostet mich Zeit und es gibt keine Tricks oder Hacks, wie es schneller gehen kann.
Ich muss mich immer waschen. Ich muss immer Shampoo in meine Haare einmassieren, ausspülen und dann noch mit Conditioner nachbehandeln – zumindest wenn ich sie danach kämmen will.
Und alle paar Tage steht auch noch das Rasieren kann. 🙄
Ich muss immer jeden Schritt genauso machen und nichts geht irgendwie schneller oder besser.
Zum Glück ist das beim Erstellen einer Website anders! Glaubst du mir nicht?
Dann beweise ich dir das Gegenteil – dafür musst du deine Webseite aber mit dem Divi-Theme erstellen. Da habe ich nämlich 7 smarte Tipps, mit denen du jede Menge Zeit sparen, effizienter arbeiten und viel schneller deine Website veröffentlichen kannst.

1. Vorgefertigte Layouts nutzen
Bei Divi heißen die Vorlagen, mit denen du eine Website erstellen kannst, Layouts. Und davon gibt es bei Divi so so viele!
Anstatt also deine Seite mühsam von Grund auf zu gestalten, kannst du einfach eine passende Vorlage auswählen und sie nach deinen Wünschen anpassen.
Hier findest du die gratis Layouts von Divi: Divi Layouts & Layout Packs.
Die Templates sind alle nach Kategorien sortiert, sodass du schnell ein passendes Design für dich finden kannst.
Wenn du lieber etwas Individuelleres haben möchtest und dafür auch ein kleines Budget hast, kannst du dich entweder bei mir oder auf Etsy umsehen, denn auch da gibt es haufenweise Vorlagen für eine Website mit dem Divi-Theme.
2. Visuellen Builder verwenden


Welche Plugins braucht deine Website?
Dein WordPress-Plugin-Guide: Alles, was du darüber wissen musst – inkl. Liste der wichtigsten Plugins, die jede Website braucht.
3. Module schneller finden – Suchfunktion nutzen
Bei Divi arbeitest du mit sogenannten Modulen. So werden die vielen Möglichkeiten genannt, mit denen du Content auf deiner Website erstellst.
Du willst einen Text schreiben? Dann verwendest du das Text-Modul.
Du brauchst einen Button? Dann verwendest du das Button-Modul.
Du möchtest eine Bildergalerie einfügen? Dann verwendest du das Galerie-Modul.
Du verstehst, was ich meine!
Von diesen Modulen bietet Divi eine richtig große Auswahl an. Manchmal musst du also erst eine Weile scrollen, bis du das Modul gefunden hast, was du suchst.
Daher jetzt mein Divi-Tipp: Wenn du Zeit sparen willst (und das willst du, dafür liest du ja gerade diesen Artikel), dann kannst du einfach im Suchfeld eingeben, was du verwenden willst. Und schwupps, wird dir zum Beispiel direkt das Text-Modul angezeigt und mit einem Klick kannst du mit der Bearbeitung starten.

4. Globale Einstellungen festlegen
Bevor du dich ins Design stürzt, lohnt es sich, ein paar grundlegende Einstellungen festzulegen. So sorgst du für ein einheitliches Erscheinungsbild und vermeidest späteren Mehraufwand.
Schriften und Schriftgrößen: Die legst du im WordPress-Customizer fest. Dazu klickst du im Backend in der Seitenleiste auf Design>Customizer>Allgemeine Einstellungen>Typographie.
Hier kannst du neben den Schriftgrößen im Header und im Fließtext auch die Schriftarten, Schriftfarben und die Linkfarbe auswählen.
Farben: Einer der ersten Schritte, die ich in jedem Website-Projekt mache: Farben im Farbregler festlegen. Dann muss ich keine Farbcodes suchen, sondern nur auf einen Button klicken.
Das geht im Backend in der Seitenleiste unter Divi>Theme-Optionen>Standardpalette Farbauswähler.
Sobald diese globalen Einstellungen einmal gespeichert sind, brauchst du sie nicht mehr bei jedem Modul einzeln anzupassen.

5. Divi-Tipp: Responsive Editing Mode nutzen
“Mobile first” – so guckt sich Google deine Seite an. Also zuerst die mobile Variante. Selbst, wenn die meisten deiner Besucher*innen weiterhin über einen Desktop-Computer deine Website sehen.
Sie muss also mobil sowohl gut aussehen, als auch einwandfrei funktionieren. Dafür hat der Visual Builder direkt einen Button. Mit dem Responsive Editing Mode kannst du gezielt das Design für verschiedene Bildschirmgrößen anpassen. So stellst du sicher, dass dein Layout überall perfekt sitzt, ohne dass du alles doppelt machen musst.
Aber: Check das auf jeden Fall auf deinem Smartphone, denn leider passt die Darstellung bei Divi nicht zu 100 %.

6. Globale Elemente für wiederkehrende Abschnitte nutzen
Manchmal verwendet man den gleichen Abschnitt auf mehreren Unterseiten der Website.
Das kann zum Beispiel die Anmeldung für den Newsletter sein. Oder ein Über-Mich-Abschnitt, den du auch auf jeder Landingpage integrierst.
Wenn du also an einem dieser Abschnitte etwas anpassen willst, müsstest du das theoretisch auch auf allen Unterseiten machen, auf denen du genau diesen Abschnitt verwendest.
Oder du speicherst diesen Abschnitt direkt beim Erstellen als “globales Element“ ab.
Wenn du dann Änderungen machst, wie zum Beispiel einen anderen Text schreibst oder das Bild von dir austauschst, werden diese Änderungen direkt auch auf allen Unterseiten geändert, auf denen du das Element verwendest.
Praktisch, oder?
7. Divi-Bibliothek für wiederverwendbare Elemente nutzen
Das führt mich direkt zum nächsten Punkt: Speichere Sektionen in der Divi-Bibliothek ab.
Eine schöne Website überzeugt eben nicht, weil jede Unterseite komplett anders aussieht, sondern weil Besucher*innen ähnliche Elemente sehen und sich so schneller wiederfinden.
Ähnlich aussehende Elemente kannst du also in der Divi-Bibliothek abspeichern und dann auf anderen Unterseiten laden und bearbeiten.
Ein Beispiel: Auf meinen Angebotsseiten „Onepager erstellen lassen“ und „Website überarbeiten lassen“ habe ich einen kleinen Abschnitt mit Infos über mich. Der liegt vorbereitet in meiner Bibliothek, und den lade ich immer auf eine neue Angebotsseite und passe nur den Text an.
So musst du nicht jede Unterseite von Grund auf neu erstellen. Und rate mal? Das spart Zeit!
Bonus-Tipp: Den Divi-Support nutzen
Und jetzt kommt mein Bonus-Tipp: Divi hat einen fantastischen Support!
Da du die Lizenz gekauft hast, kannst du den nutzen – ganz unkompliziert über den Chat. Bisher wurde mir da bei jedem Wehwehchen richtig schnell und kompetent geholfen.
Ein kleiner Nachteil: Den Support gibt es nur in englischer Sprache. Aber mit Übersetzungstools wie DeepL oder Google Übersetzer ist das auch kein Problem mehr. Nutze das selbst oft, weil im Urlaub Englisch sprechen doch nochmal anders ist, als Website-Probleme zu erklären. 😅
Bist du vielleicht schon geübt in Divi und hast selbst den ein oder anderen Tipp für mich und meine Leser*innen? Dann ab damit in die Kommentare!

Welche Plugins braucht deine Website?
Dein WordPress-Plugin-Guide: Alles, was du darüber wissen musst – inkl. Liste der wichtigsten Plugins, die jede Website braucht.





0 Kommentare