Tutorials
Divi-Templates
Hilfreiche Ressourcen & Anleitungen für die Arbeite mit meinen Divi-Templates.

Tutorials
Divi-Templates
Hilfreiche Ressourcen & Anleitungen für die Arbeite mit meinen Divi-Templates.

Schön, dass du hier bist!
Vielen Dank, dass du dich für eins meiner Divi-Templates entschieden hast.
Auf dieser Tutorial-Seite findest du neben einem Installations-Video noch weitere Tipps, wie du die Vorlage anpassen und bearbeiten kannst. Zusätzlich zeige ich dir, wo du noch weitere Ressourcen zur Arbeit mit dem Divi-Theme findest.

Anleitungen
Meine Templates eignen sich nur für WordPress in Kombination mit dem Divi-Theme, für das du eine Lizenz brauchst. Mit anderen Systemen oder Website-Buildern funktionieren meine Templates nicht.
Die folgenden Videos helfen dir bei der Bearbeitung der Templates.
Vorlage importieren
Schriften hochladen
Footer importieren
Vorlage bearbeiten
Footer anpassen
Blogbeitrag-Vorlage importieren
Ankerlinks setzen
Kontaktformular bearbeiten
Textseiten erstellen
Mobile Anpassungen
Mehr zur mobilen Optimierung: https://www.elegantthemes.com/blog/divi-resources/how-to-optimize-your-divi-layout-for-mobile-devices
Speziell für das Mia-Template
Das Mia-Template arbeitet mit unterstrichenen Menü-Punkten. Wenn du das ebenfalls verwenden möchtest, musst du einen CSS-Code hinzufügen.
Navigiere dafür im WordPress Backend im linken Menü zu „Divi“ > „Theme Optionen“ und scrolle herunter bis zum schwarzen Feld „Eigene CSS“. Dort fügst du folgenden Code ein:
/* Menü Underline */
.ac-menu .current_page_item a {
text-decoration: underline;
text-underline-offset: 0.3em;
}
Anschließend klickst du ganz unten auf den grünen Button „Speichern“.
Zusätzlich werden einige Objekte vertikal aneinander ausgerichtet. Dazu brauchst du ebenfalls einen CSS-Code, der an der gleichen Stellen eingefügt und anschließend gespeichert wird:
/* Vertikales Zentrieren von Elementen */
.vertikal-zentrieren {
display: flex;
flex-direction: column;
justify-content: center;
}

Speziell für das Thea-Template
Das Thea-Template arbeitet mit zueinander vertikal ausgerichteten Objekten. Damit das bei dir ebenfalls funktioniert, musst du einen CSS-Code einfügen.
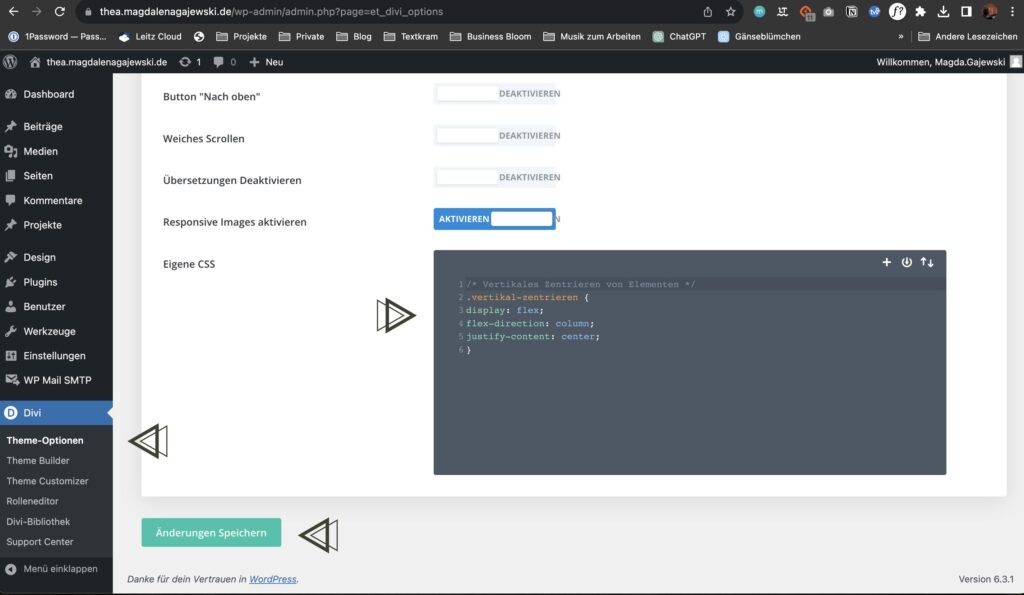
Navigiere dafür im WordPress Backend im linken Menü zu „Divi“ > „Theme Optionen“ und scrolle herunter bis zum schwarzen Feld „Eigene CSS“. Dort fügst du folgenden Code ein:
/* Vertikales Zentrieren von Elementen */
.vertikal-zentrieren {
display: flex;
flex-direction: column;
justify-content: center;
}
Anschließend klickst du ganz unten auf den grünen Button „Speichern“.

Bei der Newsletter-Anmeldung arbeitet das Template mit einem Smartmockup, das in Canva erstellt wurde. Hier ist eine Anleitung, wie du sie selbst erstellen kannst, wenn du mit einem anderen Bild arbeiten möchtest: https://www.canva.com/de_de/help/mockup-design/
Hilfreiche Ressourcen
Divi Lizenz
Wenn du noch keine Lizenz für das Divi-Theme hast, kannst du sie dir hier kaufen:
Divi Dokumentation
Keine Erfahrung mit dem Divi-Theme? Hier geht es zur Dokumentation:
Divi Support
Fragen zu Divi? Als Kund*in kannst du hier ein Support-Ticket einreichen:
Kontakt
Wenn du Probleme mit dem Download oder den Divi-Templates hast, dann melde dich bei uns:
Du brauchst Hilfe bei der Installation von WordPress und dem Aufspielen der gekauften Vorlage?
Mit unserem Installations-Service können wir dir dabei helfen, deine Website noch schneller zu veröffentlichen.
Das bekommst du:
- Installation von WordPress auf deiner gebuchten Domain.
- Installation des Divi-Theme mit deiner Lizenz.
- Lokale Installation der im gekauften Theme verwendeten Schriften.
- Aufspielen der Vorlage mit allen Seiten, inklusive Footer und individueller Blogvorlage (sofern vorhanden).
Preis: 280 Euro inkl. MwSt.
Schreib uns dafür gerne an: support@magdalenagajewski.de

Nutzungsbedingungen
Der Kaufpreis für meine Divi-Templates beinhaltet nur die digitale Datei und die Video-Ressourcen. Die Unterstützung bei der Installation und der Anpassung ist nicht inbegriffen, es sei denn, es gibt ein technisches Problem.
Du kannst uns gerne buchen, dich bei der Installation von WordPress und der Vorlage zu unterstützen. Schreibe uns an support@magdalenagajewski.de für weitere Informationen.
Diese Vorlage beinhaltet die Lizenz für die Installation auf nur einer Domain. Wenn du die Vorlage auf mehr als einer Website installieren möchtest, musst du eine weitere Kopie kaufen. Dieses digitale Produkt unterliegt dem Urheberrecht und darf nicht weitergegeben oder verkauft werden.
Die in diesen Divi-Templates verwendeten Bilder wurden von Unsplash entnommen. Wir empfehlen dir, die Bilder durch eigene zu ersetzen oder zu überprüfen, ob die Lizenz der oben genannte Website für deine Bedürfnisse geeignet ist.
*Einige der Links auf dieser Seite sind „Affiliate-Links“. Das bedeutet, dass wir beim Kauf eine kleine Provision für unsere Weiterempfehlung erhalten. Am Preis ändert sich für dich nichts.